vxe-table切换数据宣传时会导致某些列数据混乱或不显示
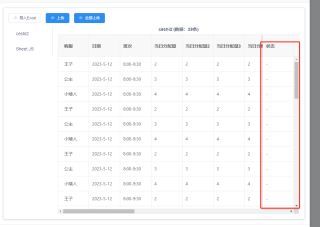
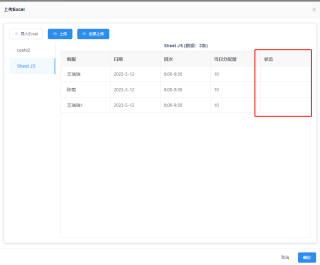
比如这个,我上传了一个excel表格,里面有多个sheet数据。第一个渲染出来的表格是正常的。但是当我点击第二个表格的时候数据切换了,就会出现错乱或者数据不显示的情况,下方有图

这里就是状态这一列不显示了。但是数据里面是有状态的字段的。

然后如果我再切回第一个表格。那第一个表格也会出现问题,会出现两个状态列
这是代码:我是通过切换角标,拿到一个数组中对应角标的数组渲染的表头和表体
<vxe-table
border
:data="menuTable.length ? menuTable[activeIndex].data : []"
:height="heights"
ref="tables"
>
<vxe-column
:title="item"
v-for="(item, index) in menuTable.length
? menuTable[activeIndex].header
: []"
:key="index"
min-width="100"
:fixed="item=='状态'?'right':''"
>
<template #default="{ row }">
<span v-if="item == '状态'">
<span v-if="row[item] == 1">-</span>
<Icon type="ios-loading" v-if="row[item] == 2" />
<Icon
type="md-checkmark-circle"
v-if="row[item] == 3"
style="color: #19be6b"
/>
<Icon
type="ios-close-circle"
v-if="row[item] == 4"
style="color: #ed4014"
/>
</span>
<span v-else>{{ row[item] }}</span>
</template>
</vxe-column>
</vxe-table>
- 以下回答来自chatgpt:
这里展示的是几个关于vxe-table的解决方案和代码示例,并没有明确的问题需要解决,如果有具体的问题需要解决,需要提供更多的信息才能给出具体的解决方案。以下是参考资料的解读和对应的解决方案:
- 关于自定义校验的新旧用法:在v2.9版本之后,自定义校验的用法已经更新为全面支持Promise的形式,但是旧的用法依然可行,如果想要使用旧的用法,可以通过设置
validArgs参数为obsolete,将自定义校验参数还原为旧的形式。示例代码:
VXETable.setup({ validArgs: 'obsolete' })- 关于虚拟渲染的设置:虚拟渲染是vxe-table默认启用的功能,对于数据量较大的表格可以提高渲染效率。但是在某些特殊情况下,可能会出现卡顿等问题,这时可以关闭虚拟渲染。可以通过在
vxe-grid组件中设置scroll-x和scroll-y来实现,如果值大于-1则表示启用虚拟渲染。示例代码:
<vxe-grid :scroll-x="{gt: -1}" :scroll-y="{gt: -1}" ...> </vxe-grid>一般情况下,建议全局启用虚拟渲染,特殊场景可以针对某些表格关闭虚拟渲染。
- 关于自定义渲染器的编写:vxe-table支持自定义渲染器,可以根据业务需要自定义表格的显示方式。例如展示操作列时,可以通过自定义渲染器来渲染操作按钮,绑定事件等。自定义渲染器需要在
props中的columns属性中进行定义,并在cellRender属性中指定。示例代码:
VXETable.renderer.add('Operation', { renderDefault(_, renderOpts, params) { const { events, props: { option, command } } = renderOpts return [ <div> <span class="editor-box pointer" onClick={() => events(params)}>编辑</span> <span style="margin: 0 10px"> | </span> <el-dropdown placement="bottom" oncommand={(val) => { command(val, params.row) }}> <span class="el-dropdown-link pointer"> 更多 </span> <el-dropdown-menu slot="dropdown"> { option.map((item) => { return ( <el-dropdown-item command={item.id}>{item.text}</el-dropdown-item> ) }) } </el-dropdown-menu> </el-dropdown> </div> ] } })在上面的示例中,我们自定义了名为
Operation的渲染器,它可以生成包含编辑按钮和更多下拉菜单的操作列。我们通过props传递了需要绑定的事件和参数,包括编辑按钮的点击事件和更多下拉菜单的选中事件。在columns属性中,我们指定了要使用Operation这个渲染器,并在props中传递了需要的参数。以上是针对vxe-table的几个解决方案和代码示例,具体的应用需要根据实际情况进行调整。
- 关于自定义校验的新旧用法:在v2.9版本之后,自定义校验的用法已经更新为全面支持Promise的形式,但是旧的用法依然可行,如果想要使用旧的用法,可以通过设置
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^