vue图片加载时出现错误
我的数据库中图片数据是这样的

我在vue中通过循环是这样引用的

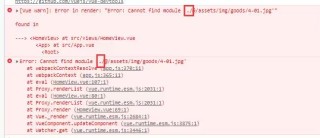
但是结果报错,而报错时我的路径前面多了个./我不知道从哪里加的

请大家帮我解决一下这个问题
直接写
:src=`@/assets/img/goods/${item1.image}`
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7664931
- 我还给你找了一篇非常好的博客,你可以看看是否有帮助,链接:Vue中循环调用同一接口获取数据,解决异步无法知道数据什么时候加载完成的问题
- 除此之外, 这篇博客: vue 自定义 文字背景中的 这里也是利用的拼接;但是是利用 图片的拼接;我们 把两头的不规则部分 切图出来,中间这部分是有上限渐变 我们可以是程序 画出来并且可以 随着内容 撑大! 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:


那么代码就很简单了;
<view class="right-title"> <view class="background-left"> </view> <view class="background-mid"> 医疗救援 医疗救援 医疗救援 </view> <view class="background-right"> </view> </view> .right-title { position: absolute; right: 0; top: 0; height: 62rpx; display: flex; flex-direction: row; .background-left { width: 40rpx; height: 50rpx; // background-color: #007AFF; background-size: 100% 58rpx; background-repeat: no-repeat; background-image: url(../../../../static/app/title-left.png); } .background-mid { height: 50rpx; padding: 0 10rpx; line-height: 50rpx; color: #FFFFFF; // background-color: #3F536E; background-image: linear-gradient(180deg, #22dab2 0%, #0fb37b); } .background-right { height: 58rpx; width: 24rpx; // background-color: #007AFF; background-size: 100% 60rpx; background-repeat: no-repeat; background-image: url(../../../../static/app/title-right.png); } }下面是实现的效果:

- 您还可以看一下 徐照兴老师的Vue全家桶从基础入门到进阶项目实战第三篇中级进阶实战篇课程中的 什么是单页面应用及实现前端路由的基本原理小节, 巩固相关知识点
你这个报错是线上的版本还是本地运行的报错
你代码里写的时候就用路径 @/assets/xxx 试试