级联组件动态获取数据问题
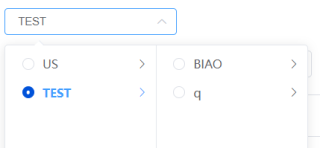
级联选择器 点击下一级获取数据。

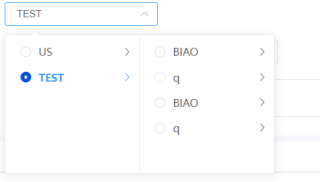
正常是这种,点击一级数据调出来二级数据,但是如果我再点击一下一级数据,(这里可能是因为调用了两次接口的原因)就会渲染两遍二级数据

接口获取的就是下一级数据。
```html
ref="cascader" :options="newCountryList" :props="{ checkStrictly: true }" @change="countryId"
@expand-change="arrayList" clearable v-model="ruleForm.countryId">
countryId(a) {
a = a.slice(-1)
let obj = {
parentId: a.toString()
}
let second = []
let third = []
getAllCountryList(obj).then(res => {
let list = res
console.log(res) //下级数据
list.forEach(element => {
if (element.divisionLevel == 2) {
let children = {
value: element.id,
label: element.divisionChnName,
parentId: element.parentId,
children: []
}
second.push(children)
} else if (element.divisionLevel == 3) {
let childrens = {
value: element.id,
label: element.divisionChnName,
parentId: element.parentId,
}
third.push(childrens)
}
})
console.log(second)
console.log(third)
for (let item of this.newCountryList) {
for (let son of second) {
if (item.value === son.parentId) {
item.children.push({
value: son.value,
label: son.label,
children: son.children,
parentId: son.parentId
})
}
}
} //二级进一级
// for(let item of this.newCountryList){
// for(let i of item.children){
// for(let j of third){
// if(i.value==j.parentId){
// i.children.push({
// value: j.value,
// label: j.label
// })
// }
// }
// }
// }
let two = []
for (let item of this.newCountryList) {
console.error(item.children)
// two.push(item.children)
two = item.children
}
console.warn(two,'二级二级')
for (let i of two) {
for (let j of third) {
if (i.value == j.parentId) {
i.children.push({
value: j.value,
label: j.label
})
}
}
}
```
是不是你每次点击的时候没有先清空在赋值而是直接push添加了
为什么调用两次呢
- 这有个类似的问题, 你可以参考下: https://ask.csdn.net/questions/216499
- 这篇博客你也可以参考下:用户登录之后,访问某个接口抛出异常,为什么会再次跳转到登录拦截器里面,并且,为什么此时登录拦截器里面校验的用户状态是未登录
- 除此之外, 这篇博客: 无缝滚动轮播图中的 在页面布局中通常会用到轮播图,特别是在一些大型的网页中都可以看到轮播图,有时候为了方便快速我们可能会用到一些插件直接使用轮播图,还有就是自己把轮播图写出来,轮播图的样式有很多,接下来我们将了解常用的一种轮播图的写法 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:

滑动轮播图效果
- 您还可以看一下 AI100讲师老师的朋友圈爆款背后的计算机视觉技术与应用课程中的 朋友圈爆款背后的计算机视觉技术与应用小节, 巩固相关知识点