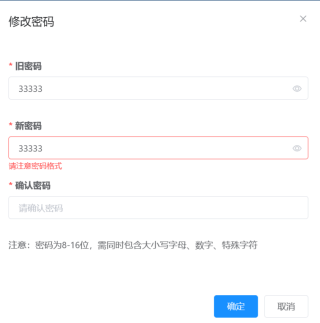
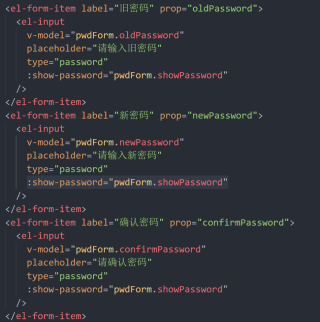
vue el-input密码框show-password
打开弹窗让密码框显示密码,然后再关闭弹窗,再打开弹窗,此时密码框还是处于显示密码的状态,怎么让弹窗打开的时候处于隐藏密码的状态


<el-dialog title="提示"
:visible.sync="dialogVisible"
v-if="dialogVisible"
>
解决办法: 在弹窗上加个 v-if 。
原理: v-if 是将dom元素直接删除, 当你再打开的时候,dom元素重新创建。
你可以试一下,我也没试过。
- 给你找了一篇非常好的博客,你可以看看是否有帮助,链接:vue 解决密码框 input 中type=“password“时,浏览器会回显之前保存的用户名和密码