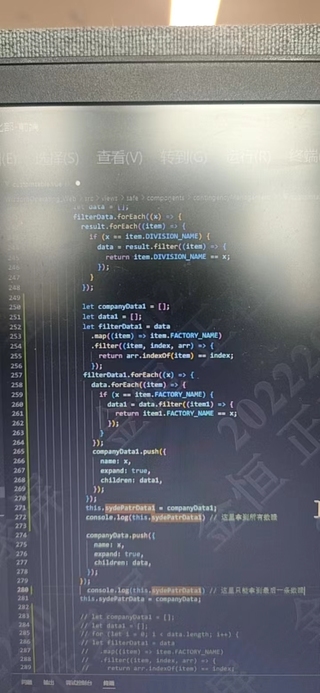
v-for的时候,只能取到最后一条数据
我在v-for的时候,只能取到最后一条数据,前面的所有数据都取不到,在函数当中给data里面定义的变量赋值,赋值的时候是在foreach里面赋的,当我在foreach里面输出的时候,所有数据都可以输出,在foreach外面输出的时候只能拿到最后一条,这种问题该怎么解决


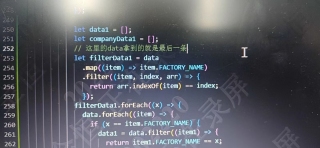
刚才仔细看了一下,是因为我这里的data只拿到最后一条,这个data本来有四条数组,我想给每一条都循环,奈何现在循环的是最后一条,这种情况该怎么搞


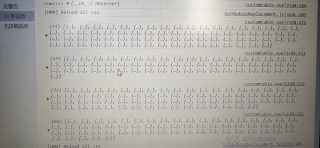
先打印 sydePatrData1 看看
贴代码
你是不是for(var i = 0;i<a.length;i++){
?
}

你这里这样写肯定是等于最后一条数据呀,因为每次循环都重新给this.sydePatrData1赋值呀,所以在循环外打印的时候只是最后一条,正确应该是:
this.sydePatrData1[] = companyData1;
// 或者,使用那种方式由sydePatrData1定义的类型决定
this.sydePatrData1.push(companyData1);
companyData1.push({
name:x,
....
})
直接改成
this.sydePatrData1.push({
name:x,
....
})
后面的this.sydePatrData1赋值删掉
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7770886