Webstorm中,last-child出错
Webstorm中,last-child出错
代码如下:
html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div {
width: 200px;
height: 200px;
}
div:first-child {
background-color: pink;
}
div:last-child {
background-color: purple;
}
style>
head>
<body>
<div>div>
<div>div>
body>
html>
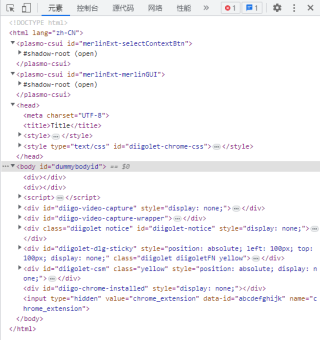
chrome显示如下:

div:last-child {
background-color: purple;
}
以上代码未生效,检查代码以后,发现实际代码如下:

请问是什么原因导致的?是设置的问题,还是插件的问题,谢谢大家!
你到了浏览器后 div 就不是最后一个元素了 ,他下面可能会有别的东西, 你可以这么使用,外面包裹一个标签,
选择器最好也要修改 section div:last-child{} , 用class更好
<section>
<div></div>
<div></div>
</section>
我的是这样

纯复制