vite安装插件出错
vite不知道怎么了,装任何插件都报错。

一开始以为是这个包有问题,然后试了其它好几个包,都是这样,安装后引入,一运行就报错。
请问是什么原因,怎么解决?
“Devil组”引证GPT后的撰写:
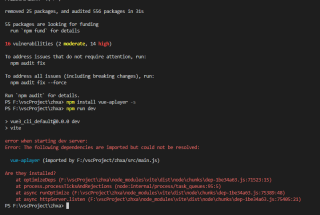
- 根据提供的错误信息,看起来应用程序在使用 Vite 开发服务器时出现了依赖问题。具体来说,它似乎无法解析您的依赖项 vue-aplayer。
- 这可能是因为依赖项没有正确安装,或者 Vite 无法正确处理它们。为了解决这个问题,可以尝试以下步骤:
- 运行 npm install 命令来确保所有依赖项都已正确安装。
- 检查你的 package.json 文件,确保 vue-aplayer 已经包含在 dependencies 或 devDependencies 中,并且版本号是正确的。
如果依赖项已经正确安装,可以尝试清除 node_modules 目录并重新安装它们。可以运行以下命令:
rm -rf node_modules
npm install
如果这些步骤仍然无法解决问题,可以尝试用 npm audit fix --force 命令来解决任何依赖项中可能存在的漏洞或错误。
希望这些步骤能够帮助你解决问题。
参考GPT的内容和自己的思路,根据错误消息来看,可能存在以下两个问题:
某些包已被删除,但未更新依赖关系。
安装的插件(vue-aplayer)无法被解析。
下面是一些可能的解决方案:
1.运行以下命令,更新所有依赖关系:
npm install
2.如果运行 npm install 后仍然出现错误,尝试使用 yarn 安装依赖并重试。在安装之前,您需要先卸载现有的依赖:
npm uninstall --global yarn
npm install --global yarn
yarn install
3.如果问题仍然存在,请尝试将 vue-aplayer 从 package.json 中删除,并使用以下命令重新安装它:
npm install --save vue-aplayer
该回答引用ChatGPT
看起来是在启动 Vite 开发服务器时出现了问题。它似乎无法解析你的项目中使用的某些依赖项,其中包括 vue-aplayer。
首先,确保你已经正确安装了所有依赖项。你可以在终端中进入你的项目根目录,并运行以下命令来安装依赖项:
npm install
如果你已经安装了所有依赖项并且仍然遇到此问题,请尝试清除缓存并重新安装依赖项。你可以运行以下命令:
npm cache clean --force
rm -rf node_modules
npm install
如果上述步骤仍然无法解决问题,请尝试更新 Vite 和其他相关依赖项。你可以运行以下命令来更新所有依赖项:
npm update
如果你仍然遇到问题,请检查你的代码并确保正确引入了 vue-aplayer,并且它已正确安装。如果还有其他依赖项也无法解析,请检查它们的安装和引入情况。
最后,如果以上步骤都无法解决问题,请尝试使用其他开发服务器或重新安装 Vite。
如果您在安装 Vite 插件时遇到了错误,可以尝试以下步骤:
确保您的 Vite 版本正确,可以通过运行
vite --version命令检查版本号,如果需要更新,可以通过命令npm install -g vite进行更新。确保您的网络连接正常,并且可以访问 npm 库。您可以通过运行
npm install <插件名称>命令来安装插件。如果您使用的是国内的网络环境,可能会遇到访问速度较慢的情况,可以使用 cnpm 工具来加速安装,具体可以参考 cnpm 官网:https://cnpmjs.org/。
检查您的依赖项是否正确设置。在您的项目目录下,可以运行
npm ls命令来检查当前项目的依赖项。
如果以上步骤都不能解决问题,您可以尝试重新安装 Vite,或者联系插件的开发者寻求帮助。
不知道你这个问题是否已经解决, 如果还没有解决的话:- 建议你看下这篇博客👉 :Vite安装
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^