html做一个简易汇率转化器,不知道js部分怎么写
想用html做一个简易汇率转化器,不知道js部分怎么写,需要用到switch以及全局变量。
如果用户在一个格子中输入,那么另一个格子应该根据所选货币显示结果。
如果两个都已经输入,则应使用上面输入进行计算,以便在下面输入中显示。
如果都没有输入,点击convert则会显示“Please enter"
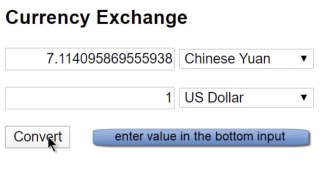
想达到下面的效果:

<html>
<head>
<link rel="stylesheet" href="DW ass1.css">
head>
<body>
<h1>Currency Exchangeh1>
<form>
<input type="text" name="num" id="i1" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan" selected="selected">Chinese Yuanoption>
<option value="US Dollar">US Dollaroption>
<option value="Euro">Eurooption>
<option value="Hong Kong Dollar">Hong Kong Dollaroption>
select>
<br><br>
<input type="text" name="num" id="i2" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan">Chinese Yuanoption>
<option value="US Dollar" selected="selected">US Dollaroption>
<option value="Euro">Eurooption>
<option value="Hong Kong Dollar">Hong Kong Dollaroption>
select>
form>
<button type="button" name="con" onclick="cal()">Convertbutton>
<script>
script>
body>
html>
一定用swith的话可以用双switch来做,就是代码量会多,特别货币多的话
用字典就比较简单了,只需要整个人民币和其他货币的汇率,然后先同一转人民币什么的,再转成其他的货币
示例如下
<html>
<head>
<link rel="stylesheet" href="DW ass1.css">
</head>
<body>
<h1>Currency Exchange</h1>
<form>
<input type="text" name="num" id="i1" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan" selected="selected">Chinese Yuan</option>
<option value="US Dollar">US Dollar</option>
<option value="Euro">Euro</option>
<option value="Hong Kong Dollar">Hong Kong Dollar</option>
</select>
<br><br>
<input type="text" name="num" id="i2" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan">Chinese Yuan</option>
<option value="US Dollar" selected="selected">US Dollar</option>
<option value="Euro">Euro</option>
<option value="Hong Kong Dollar">Hong Kong Dollar</option>
</select>
</form>
<button type="button" name="con" onclick="cal()">Convert</button>
<script>
let i1 = document.querySelector('#i1')
let form = i1.form;
let m1 = form.m1[0];//m1有2个,所以form.m1为dom数组,不知道是不是html id有问题
let i2 = form.i2
let m2 = form.m1[1];
function cal() {
if (i1.value == '' && i2.value == '') {//没有输入
alert('Please enter')
return;
}
let source = i1.value ? i1.value : i2.value;//第一个框有值或者2个都有,源货币和输入值用第一个框
let sourceM = i1.value ? m1.value : m2.value;//源货币
let targetM = i1.value ? m2.value : m1.value;//目标货币
let target = i1.value ? i2 : i1;//显示结果容器
let result=source;//转换结果,默认是带转换数据
//双swith
switch (sourceM) {//源货币类型
case 'Chinese Yuan':
switch (targetM) {//目标货币类型
case 'US Dollar':
result = (source / 6.9074).toFixed(4);//保留4位小数
break
case 'Euro':
result = (source / 7.3454).toFixed(4);//保留4位小数
break
case 'Hong Kong Dollar':
result = (source / 0.8800).toFixed(4);//保留4位小数
break
}
break
//其他下面3个一样再加Switch就行了,自己写下汇率
case 'US Dollar':
switch (targetM) {//目标货币类型
case 'Chinese Yuan':
result = (source / 0.1448).toFixed(4);//保留4位小数
break
case 'Euro':
result = (source / 1.0634).toFixed(4);//保留4位小数
break
case 'Hong Kong Dollar':
result = (source / 0.1274).toFixed(4);//保留4位小数
break
}
break
case 'Euro':
switch (targetM) {//目标货币类型
case 'Chinese Yuan':
result = (source / 0.1361).toFixed(4);//保留4位小数
break
case 'US Dollar':
result = (source / 0.9404).toFixed(4);//保留4位小数
break
case 'Hong Kong Dollar':
result = (source / 0.1198).toFixed(4);//保留4位小数
break
}
break
case 'Hong Kong Dollar':
switch (targetM) {//目标货币类型
case 'Chinese Yuan':
result = (source / 1.1364).toFixed(4);//保留4位小数
break
case 'US Dollar':
result = (source / 7.8494).toFixed(4);//保留4位小数
break
case 'Euro':
result = (source / 8.3471).toFixed(4);//保留4位小数
break
}
break
}
target.value = result
}
</script>
</body>
</html>
该回答引用GPTᴼᴾᴱᴺᴬᴵ
以下是一个简单的JS代码,可以实现您所需的功能:
function cal() {
var input1 = document.getElementById("i1").value;
var input2 = document.getElementById("i2").value;
var select1 = document.getElementsByName("m1")[0].value;
var select2 = document.getElementsByName("m1")[1].value;
var output;
switch (select1) {
case "Chinese Yuan":
if (select2 == "US Dollar") {
output = input1 * 0.15;
} else if (select2 == "Euro") {
output = input1 * 0.13;
} else if (select2 == "Hong Kong Dollar") {
output = input1 * 1.16;
}
break;
case "US Dollar":
if (select2 == "Chinese Yuan") {
output = input1 * 6.74;
} else if (select2 == "Euro") {
output = input1 * 0.85;
} else if (select2 == "Hong Kong Dollar") {
output = input1 * 7.77;
}
break;
case "Euro":
if (select2 == "Chinese Yuan") {
output = input1 * 7.66;
} else if (select2 == "US Dollar") {
output = input1 * 1.18;
} else if (select2 == "Hong Kong Dollar") {
output = input1 * 9.15;
}
break;
case "Hong Kong Dollar":
if (select2 == "Chinese Yuan") {
output = input1 * 0.86;
} else if (select2 == "US Dollar") {
output = input1 * 0.13;
} else if (select2 == "Euro") {
output = input1 * 0.11;
}
break;
}
if (input1 && !input2) {
document.getElementById("i2").value = output.toFixed(2);
} else if (!input1 && input2) {
document.getElementById("i1").value = (output ** -1).toFixed(2);
} else if (input1 && input2) {
alert("Please only enter value in one field!");
} else {
alert("Please enter value!");
}
}
在这个代码中,我们首先获取输入框中的值和下拉框中所选的货币类型。然后使用switch语句计算汇率并将结果输出到对应的输入框中。当用户输入了两个值时,会弹出一个警告框提示用户只能在一个字段中输入。如果两个字段都未输入,则会弹出另一个警告框提示用户输入值。
您好,我是有问必答小助手,您的问题已经有小伙伴帮您解答,感谢您对有问必答的支持与关注!PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632