使用填充数据formatter为什么最后都显示的是2
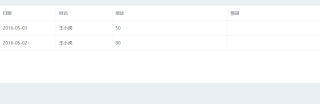
刚开始显示这样

使用 :formatter="abc"都显示的是2,是为什么

<template>
<el-table
:data="tableData"
height="250"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="jiBie"
label="级别"
:formatter="abc">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '50'
}, {
date: '2016-05-02',
name: '王小虎',
address: '80'
}]
}
},
methods:{
abc(fen){
const a=this.tableData.length;
for(let i=0;i<this.tableData.length;i++){
if(this.tableData[i].address==80){
return fen.jiBie=1;
}else if(this.tableData[i].address==50){
return fen.jiBie=2;
}
}
}
}
}
</script>
基于Monster 组和GPT的调写:
根据提供的代码,我们可以看到在el-table-column中使用了:formatter="abc",这意味着在渲染表格列时会调用abc方法来格式化数据。
在abc方法中,我们可以看到,无论输入参数是什么,都会遍历tableData数组,查找address属性的值是50或80的项,并将其对应的jiBie属性的值设置为1或2。
然而,在代码中并没有指定每个表格列要显示的数据来源。因此,表格会默认使用prop属性指定的数据字段。在这个例子中,el-table-column的第四个列的prop属性是jiBie,这意味着它将使用数据对象中的jiBie属性作为数据源来渲染表格列。
然而,在abc方法中,我们并没有为每个数据项设置jiBie属性。相反,我们只是返回一个值,并希望在el-table中自动更新每个表格单元格。这并不会发生,因为返回值并不会自动更新原始数据对象中的jiBie属性。
因此,我们需要更新abc方法来确保它为每个数据项设置正确的jiBie属性值。我们可以修改abc方法来返回一个新的数组,其中包含每个数据项及其对应的jiBie属性值。这样,在表格中渲染每个单元格时,它将使用正确的数据来源来呈现数据。
下面是一个更新后的代码示例:
<template>
<el-table
:data="tableData"
height="250"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="jiBie"
label="级别"
:formatter="abc">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '50',
jiBie: ''
}, {
date: '2016-05-02',
name: '王小虎',
address: '80',
jiBie: ''
}]
}
},
methods:{
abc(row){
if(row.address === '50'){
return 2;
} else if(row.address === '80'){
return 1;
} else {
return '';
}
}
}
}
</script>