mescroll-uni的bug,上拉后下拉就不正常了
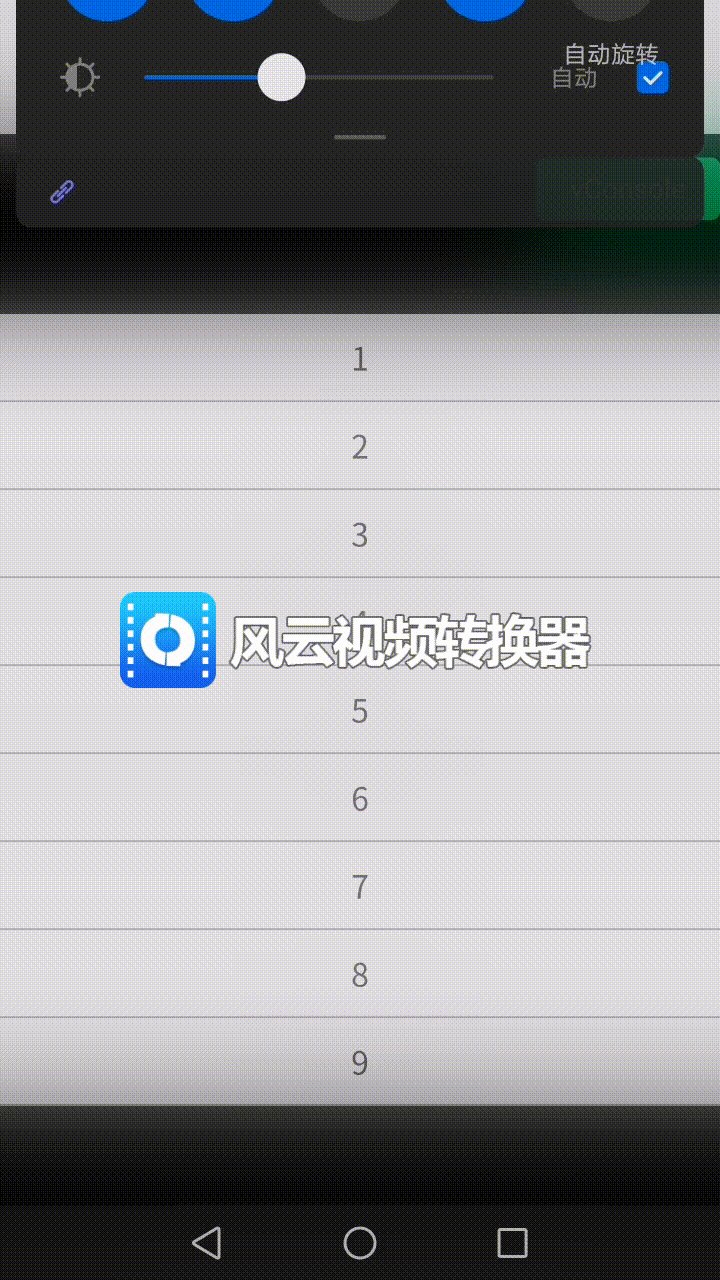
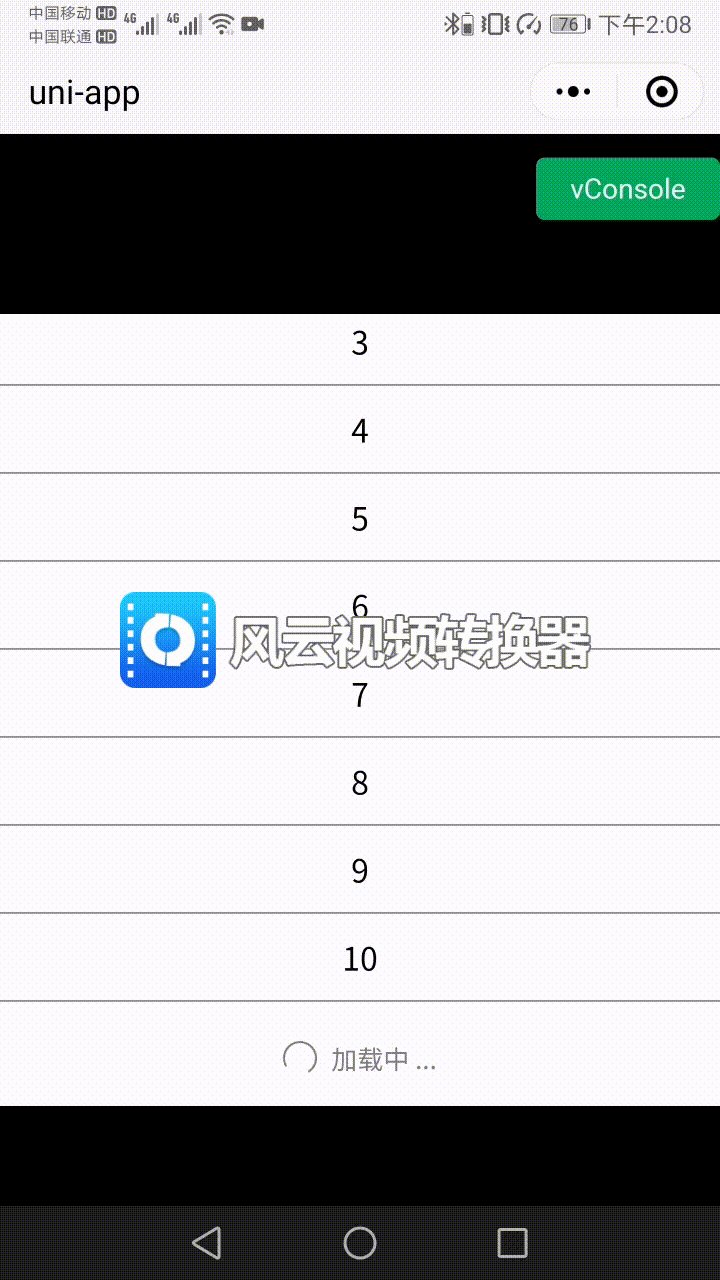
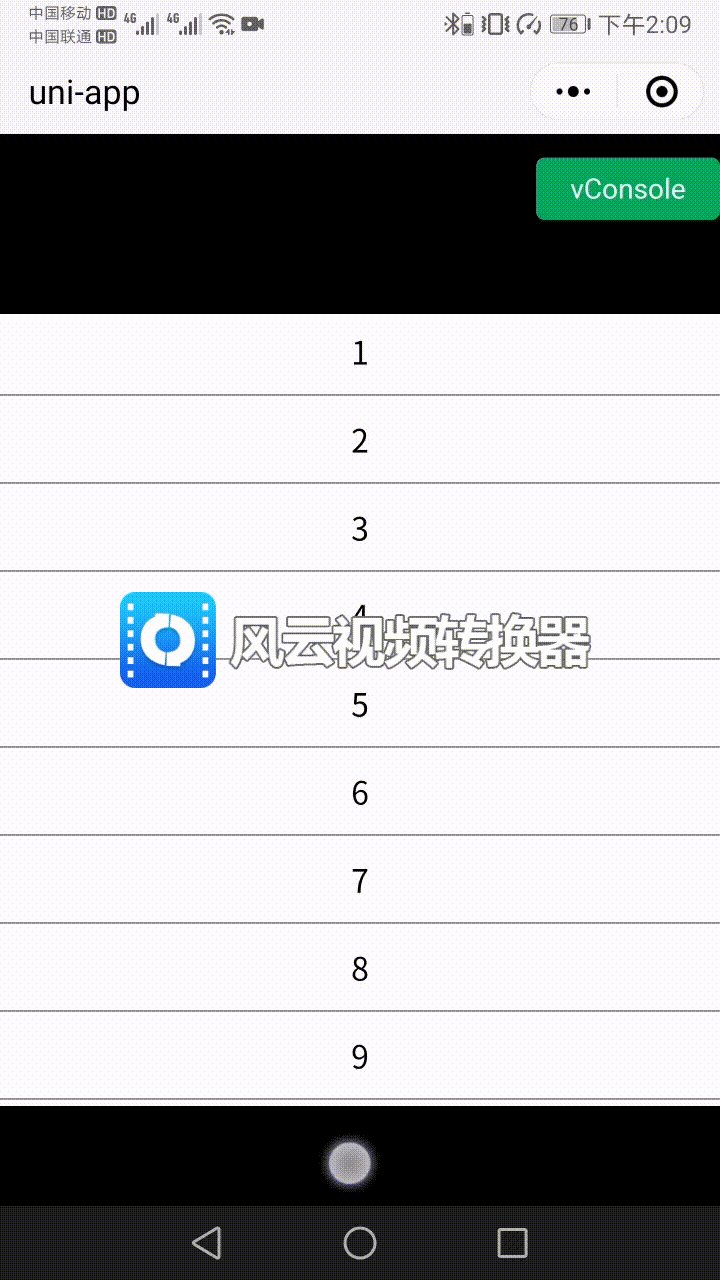
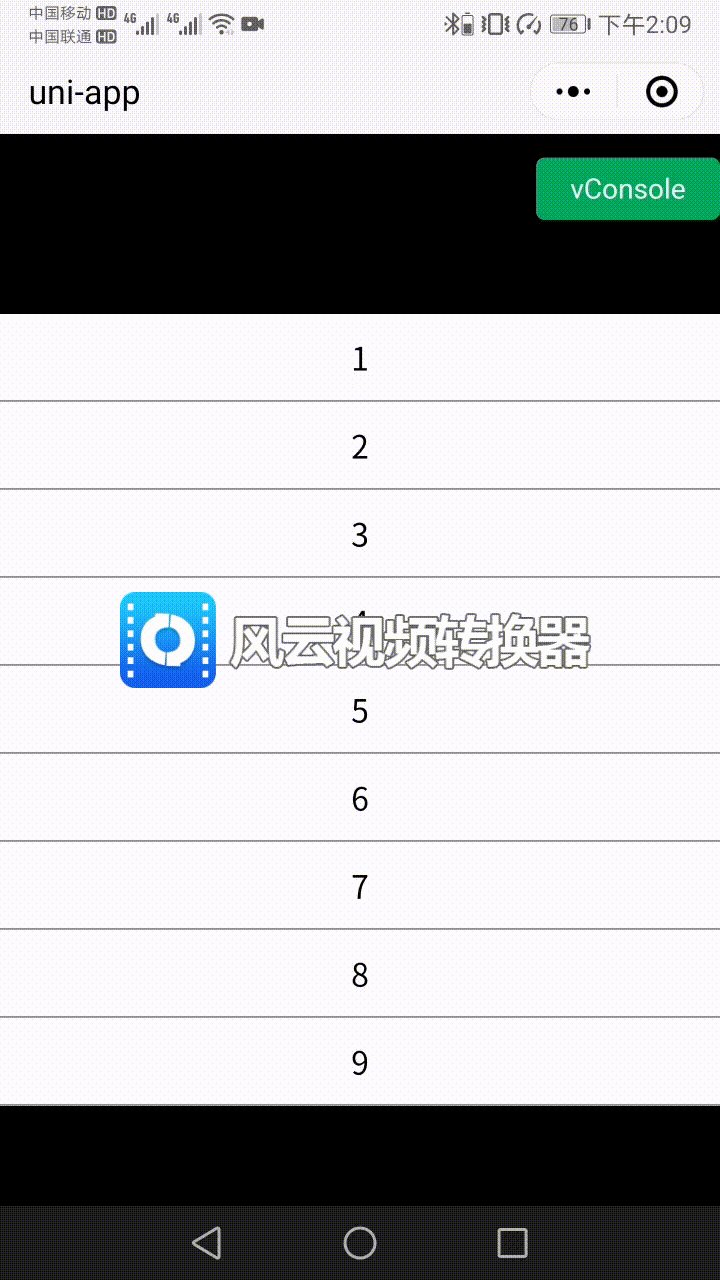
mescroll-uni上拉后下拉就不正常了,请看gif演示图

以下是第一套方案代码
<template>
<view>
<view class="box1"></view>
<view class="box2">
<mescroll-uni @init="mescrollInit" ref="mescrollRes" :up="upOption" :down="downOption" @up="upCallback"
:fixed="false" @down="downCallback">
<view class="listData" v-for="(row,index) in data" :key="index">
{{row}}
</view>
</mescroll-uni>
</view>
<view class="box3"></view>
</view>
</template>
<script>
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js";
export default {
mixins: [MescrollMixin],
data() {
return {
upOption: {
auto: false,
},
downOption: {
auto: false,
},
dowRefresh: false,
data: []
}
},
mounted() {
this.downCallback();
},
methods: {
upCallback() {
this.getData();
},
downCallback() {
this.dowRefresh = true;
this.mescroll.resetUpScroll();
},
getData() {
setTimeout(() => {
let {
code,
data
} = this.getPhpData(this.mescroll.num, this.mescroll.size);
if (code) {
if (code === 1) {
if (this.dowRefresh) {
this.dowRefresh = false;
this.data = [];
}
this.mescroll.endBySize(data.length, 1000);
this.data = [...this.data, ...data];
}
}
}, 1000)
},
getPhpData(num, size) {
let code = 1;
let data = [];
if (num === 1) {
data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
}
if (num === 2) {
data = [11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
}
if (num === 3) {
data = [21, 22, 23, 24, 25, 26, 27, 28, 29, 30];
}
if (num === 4) {
data = [31, 32, 33, 34, 35, 36, 37, 38, 39, 40];
}
if (num === 5) {
data = [41, 42, 43, 44, 45, 46, 47, 48, 49, 50];
}
return {
code: code,
data: data,
};
}
}
}
</script>
<style scoped>
.box1 {
position: absolute;
top: 0;
left: 0;
right: 0;
background-color: black;
height: 90px;
}
.box2 {
position: absolute;
top: 90px;
left: 0;
right: 0;
bottom: 50px;
background-color: white;
}
.box3 {
position: absolute;
left: 0;
right: 0;
background-color: black;
height: 50px;
bottom: 0;
}
.listData {
padding-top: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #999;
text-align: center;
box-sizing: border-box;
}
</style>
以下是第二套方案代码,还是一样的问题
<template>
<mescroll-uni class="mescroll" @init="mescrollInit" ref="mescrollRes" :up="upOption" :down="downOption"
@up="upCallback" @down="downCallback" :fixed="false">
<view class="listData" v-for="(row,index) in data" :key="index">
{{row}}
</view>
</mescroll-uni>
</template>
<script>
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js";
export default {
mixins: [MescrollMixin],
data() {
return {
upOption: {
auto: false,
},
downOption: {
auto: false,
},
dowRefresh: false,
data: []
}
},
mounted() {
this.downCallback();
},
methods: {
upCallback() {
this.getData();
},
downCallback() {
this.dowRefresh = true;
this.mescroll.resetUpScroll();
},
getData() {
setTimeout(() => {
let {
code,
data
} = this.getPhpData(this.mescroll.num, this.mescroll.size);
if (code) {
if (code === 1) {
if (this.dowRefresh) {
this.dowRefresh = false;
this.data = [];
}
this.mescroll.endBySize(data.length, 1000);
this.data = [...this.data, ...data];
}
}
}, 1000)
},
getPhpData(num, size) {
let code = 1;
let data = [];
if (num === 1) {
data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
}
if (num === 2) {
data = [11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
}
if (num === 3) {
data = [21, 22, 23, 24, 25, 26, 27, 28, 29, 30];
}
if (num === 4) {
data = [31, 32, 33, 34, 35, 36, 37, 38, 39, 40];
}
if (num === 5) {
data = [41, 42, 43, 44, 45, 46, 47, 48, 49, 50];
}
return {
code: code,
data: data,
};
}
}
}
</script>
<style scoped>
.mescroll {
position: absolute;
top: 90px;
bottom: 50px;
height: auto;
left: 0;
right: 0;
border-top: 1px #000 solid;
border-bottom: 1px #000 solid;
}
.listData {
padding-top: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #000;
text-align: center;
box-sizing: border-box;
background-color: white;
}
</style>

你对比看一下这个成功的实例,是否可借鉴一二:
代码示例:
<template>
<!-- 不能用v-if (i: 每个tab页的专属下标; index: 当前tab的下标; 申明在 MescrollMoreItemMixin )-->
<view v-show="i === index" style="background-color: #f5f5f5;">
<!-- top="120"下拉布局往下偏移,防止被悬浮菜单遮住 -->
<!-- ref动态生成: 字节跳动小程序编辑器不支持一个页面存在相同的ref (如不考虑字节跳动小程序可固定值为 ref="mescrollRef") -->
<mescroll-uni :ref="'mescrollRef'+i" @init="mescrollInit" top="40" :down="downOption"
@down="downCallback" :up="upOption" @up="upCallback" :fixed="fixedOption" @emptyclick="emptyClick">
<!-- 数据列表 -->
<order-list @reflushScroll="reflushScroll" :list="appointList"></order-list>
</mescroll-uni>
</view>
</template>
<script>
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js";
import MescrollMoreItemMixin from "@/components/mescroll-uni/mixins/mescroll-more-item.js";
import {
apiSearch
} from "@/common/api/mock/mock.js"
import orderList from "./transferOrderListcopy.vue"
export default {
components: {
orderList
},
mixins: [MescrollMixin, MescrollMoreItemMixin], // 注意此处还需使用MescrollMoreItemMixin (必须写在MescrollMixin后面)
props: {
i: Number, // 每个tab页的专属下标 (除了支付宝小程序必须在这里定义, 其他平台都可不用写, 因为已在MescrollMoreItemMixin定义)
index: { // 当前tab的下标 (除了支付宝小程序必须在这里定义, 其他平台都可不用写, 因为已在MescrollMoreItemMixin定义)
type: Number,
default () {
return 0
}
}
},
data() {
return {
downOption: {
auto: false // 不自动加载 (mixin已处理第一个tab触发downCallback)
},
fixedOption:true,
upOption: {
auto: false, // 不自动加载
// page: {
// num: 0, // 当前页码,默认0,回调之前会加1,即callback(page)会从1开始
// size: 10 // 每页数据的数量
// },
noMoreSize: 4, //如果列表已无数据,可设置列表的总数量要大于半页才显示无更多数据;避免列表数据过少(比如只有一条数据),显示无更多数据会不好看; 默认5
empty: {
tip: '~ 空空如也 ~', // 提示
btnText: this.isDriver ? "" : '去下单'
}
},
appointList: [] //列表数据
}
},
methods: {
reflushScroll() {
this.mescroll.resetUpScroll()
},
/*上拉加载的回调: 其中page.num:当前页 从1开始, page.size:每页数据条数,默认10 */
upCallback(page) {
debugger
let that = this
let params = {
page: page.num,
limit: page.size,
userId: that.$queue.getData('userInfo').userId,
carNumber: that.$queue.getData('userInfo').carNumber,
userType: that.$queue.getData('userInfo').userType
}
that.$api.getTransportOrderList(params).then(({
data
}) => {
if (data && data.code === 0) {
//联网成功的回调,隐藏下拉刷新和上拉加载的状态;
that.mescroll.endSuccess(data.page.list.length);
//设置列表数据
if (page.num == 1) {
that.appointList = []; //如果是第一页需手动制空列表
}
that.appointList = that.appointList.concat(data.page.list); //追加新数据
}
}).catch(() => {
//联网失败, 结束加载
that.mescroll.endErr();
})
},
//点击空布局按钮的回调
emptyClick() {
// uni.showToast({
// title:'点击了按钮,具体逻辑自行实现'
// })
}
}
}
</script>
是不是这段css导致的?把这个高度删除了试试?
