请问vue里发ajax中传入的数据是undefined是什么情况
<template>
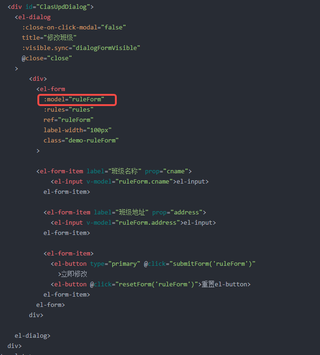
<div id="ClasUpdDialog">
<el-dialog
:close-on-click-modal="false"
title="修改班级"
:visible.sync="dialogFormVisible"
@close="close"
>
<div>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="班级名称" prop="cname">
<el-input v-model="ruleForm.cname">el-input>
el-form-item>
<el-form-item label="班级地址" prop="address">
<el-input v-model="ruleForm.address">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>立即修改
<el-button @click="resetForm('ruleForm')">重置el-button>
el-form-item>
el-form>
div>
el-dialog>
div>
template>
<script>
export default {
props: ["form"],
watch: {
form: {
handler(val) {
this.ruleForm = val;
},
deep:true
},
},
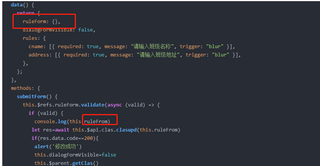
data() {
return {
ruleForm: {},
dialogFormVisible: false,
rules: {
cname: [{ required: true, message: "请输入班级名称", trigger: "blur" }],
address: [{ required: true, message: "请输入班级地址", trigger: "blur" }],
},
};
},
methods: {
submitForm() {
this.$refs.ruleForm.validate(async (valid) => {
if (valid) {
console.log(this.ruleFrom)
let res=await this.$api.clas.clasupd(this.ruleFrom)
if(res.data.code==200){
alert('修改成功')
this.dialogFormVisible=false
this.$parent.getClas()
}
} else {
return false;
}
});
},
resetForm() {
this.$refs.ruleForm.resetFields();
},
close(){
this.$refs.ruleForm.resetFields()
}
},
};
script>

该处为undefined 本意ruleFrom是v-model双向绑定 输入的新数据应该会进去然后发给后端修改


使用v-model