js 长数组 拆分成 3个一组怎么实现 具体代码
问个问题 怎么把一个数组查分出来 分组 例如:
var xx = [
{"id": 01, "url": 'http/stat/00041.png'},
{"id": 02, "url": 'http/stat/00042.png'},
{"id": 03, "url": 'http/stat/00043.png'},
{"id": 04, "url": 'http/stat/00044.png'},
{"id": 05, "url": 'http/stat/00045.png'},
{"id": 06, "url": 'http/stat/00046.png'}
];
怎么变成如下格式 3个一组
var cc = [
[
{"id": 01, "url": 'http/stat/00041.png'},
{"id": 02, "url": 'http/stat/00042.png'},
{"id": 03, "url": 'http/stat/00043.png'}
],
[
{"id": 04, "url": 'http/stat/00044.png'},
{"id": 05, "url": 'http/stat/00045.png'},
{"id": 06, "url": 'http/stat/00046.png'}
],
];
测试
onclick="getArr()">测试
var xx = [
{"id": 01, "url": 'http/stat/00041.png'},
{"id": 02, "url": 'http/stat/00042.png'},
{"id": 03, "url": 'http/stat/00043.png'},
{"id": 04, "url": 'http/stat/00044.png'},
{"id": 05, "url": 'http/stat/00045.png'},
{"id": 06, "url": 'http/stat/00046.png'},
{"id": 07, "url": 'http/stat/00044.png'},
{"id": 08, "url": 'http/stat/00045.png'},
{"id": 09, "url": 'http/stat/00045.png'},
{"id": 10, "url": 'http/stat/00046.png'}
];
var cc = [];
var bb = [];
for(var i=0;i<xx.length;i++){
bb.push(xx[i]);
if(i%3==2 || (i+1)==xx.length){
cc.push(bb);
bb=[];
}
}
console.log(cc);
var xx = [
{"id": 01, "url": 'http/stat/00041.png'},
{"id": 02, "url": 'http/stat/00042.png'},
{"id": 03, "url": 'http/stat/00043.png'},
{"id": 04, "url": 'http/stat/00044.png'},
{"id": 05, "url": 'http/stat/00045.png'},
{"id": 06, "url": 'http/stat/00046.png'}
];
以下:
var result = [];
var aa = [];
for(var i = 0;i < xx.length;i++){
aa.push(xx[i]);
if((i + 1) % 3 == 0){
result.push(aa);
aa = [];
}
}
console.log(result);
思路:首先新建一个大数组,通过循环遍历,再构造一个小的数组,然后进行数量限制,当小数组数量足够的时候,将其加入到大数组中。
<script>
var arr = [
{"id": 01, "url": 'http/stat/00041.png'},
{"id": 02, "url": 'http/stat/00042.png'},
{"id": 03, "url": 'http/stat/00043.png'},
{"id": 04, "url": 'http/stat/00044.png'},
{"id": 05, "url": 'http/stat/00045.png'},
{"id": 06, "url": 'http/stat/00046.png'}
];
var result = [];
var aa = [];
for(var i = 0;i < arr.length;i++){
aa.push(arr[i]);
if((i + 1) % 3 == 0){
result.push(aa);
aa = [];
}
}
for(var i=0;i<result.length;i++){
for(var j=0;j<result[0].length;j++){
console.log((result[i])[j]);
}
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button onclick="TestOne()">Click me</button>
<div id="demo">
</div>
</body>
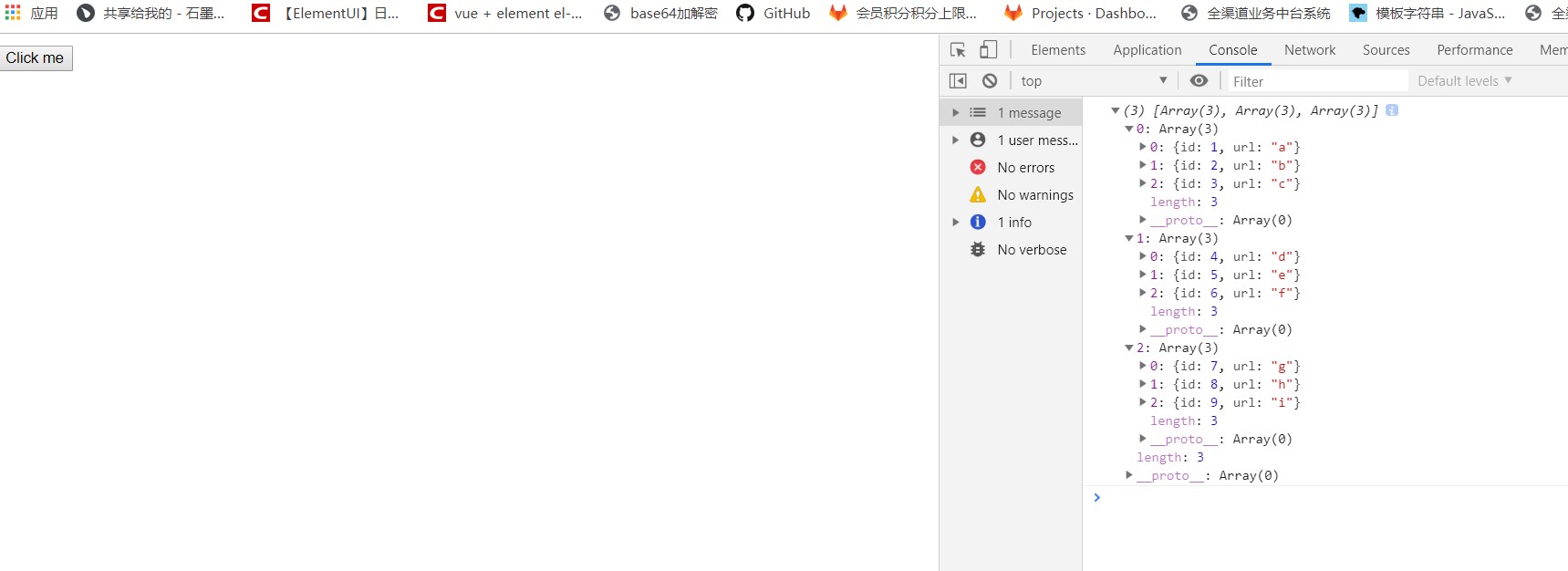
<script>
var test = [
{id:1,url:'a'},
{id:2,url:'b'},
{id:3,url:'c'},
{id:4,url:'d'},
{id:5,url:'e'},
{id:6,url:'f'},
{id:7,url:'g'},
{id:8,url:'h'},
{id:9,url:'i'},
];
let bagList = []; let limtList = [];
demo = document.getElementById("demo");
function TestOne(){
for(let i=0;i<test.length;i++){
if((i+1)%3 === 0){
limtList = [];
for(let j=i-2;j<i+1;j++){
limtList.push(test[j]);
}
bagList.push(limtList);
}
}
console.log(bagList);
}
</script>
</html>
不知是否满足你的问题,有不懂的可以问我
最简单的方案
var cc = [];
for (var i = 0; i < xx.length; i+=3) {
cc.push(xx.slice(i, i+3));
}
比较有意思的写法
xx.reduce((lastArr, thisV, index)=>{
let lIndex = ~~(index/3)
if(index%3){
lastArr[lIndex].push(thisV)
}else{
lastArr[lIndex] = [thisV]
}
return lastArr
},[])