学习HTML和JS过程中对于点击事件和页面渲染时机
学习HTML和JS过程中对于点击事件和页面渲染时机的疑问
在学习HTML和JavaScript中,需要实现一个功能
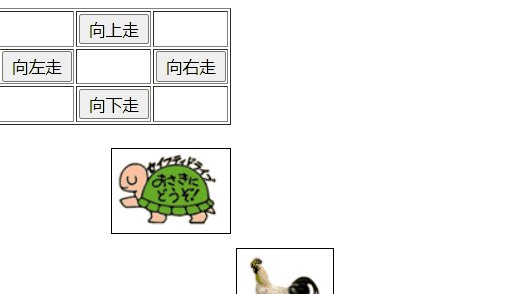
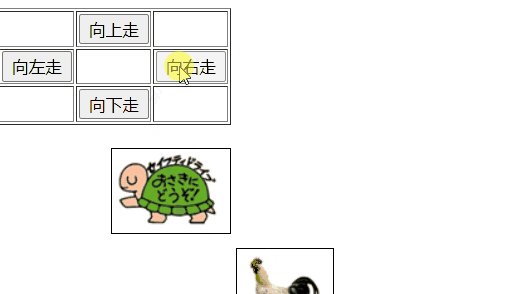
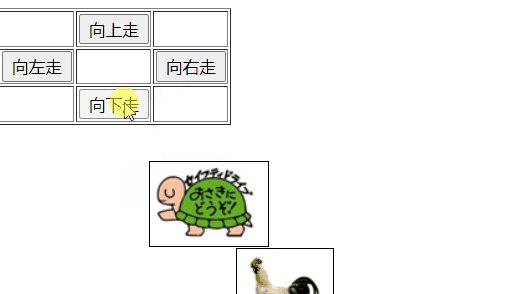
有上下左右四个按钮可以控制一张img图片的位置,另外还有一张固定不动的图片
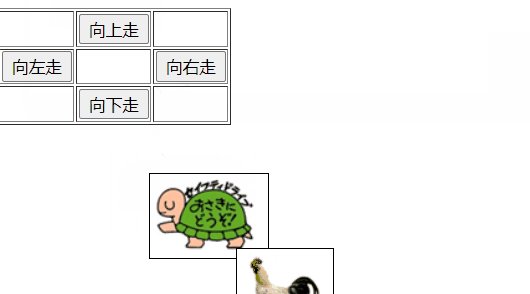
当两个图片重叠时会弹窗提示。
现在问题来了,我跟着视频学习的时候是图片先重合再弹窗,然而在我自己实现的时候,却是先弹窗再重合
弹窗的代码明明是写在JS代码最底下的,不明白是为什么,求解
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乌龟游戏title>
<script type="text/javascript">
function move(e) {
//获取乌龟和公鸡对象
var wugui = document.getElementById("wugui");
var cock = document.getElementById("cock");
//获取乌龟和公鸡的left和top属性
//由于style.left返回的是100px字符串,所以需要通过截取字符串的方式得到数字
//截取字符串得到的数字也是字符串,所以需要使用parseInt()函数将其转换成number型
var wugui_left = parseInt(wugui.style.left.substring(0, wugui.style.left.indexOf("p")));
var wugui_top = parseInt(wugui.style.top.substring(0, wugui.style.top.indexOf("p")));
var cock_left = parseInt(cock.style.left.substring(0, cock.style.left.indexOf("p")));
var cock_top = parseInt(cock.style.top.substring(0, cock.style.top.indexOf("p")));
//设置每次移动的像素
var speed = 20;
//进行移动
switch (e.value) {
case "向上走":
wugui_top -= speed;
break;
case "向左走":
wugui_left -= speed;
break;
case "向右走":
wugui_left += speed;
break;
case "向下走":
wugui_top += speed;
break;
}
wugui.style.left = wugui_left + "px";
wugui.style.top = wugui_top + "px";
//判断图片是否碰撞
//获取乌龟和公鸡的宽高
var wugui_width = wugui.offsetWidth;
var wugui_height = wugui.offsetHeight;
var cock_width = cock.offsetWidth;
var cock_height = cock.offsetHeight;
if ((wugui_left + wugui_width - cock_left > 0 && wugui_left - cock_left - cock_width < 0)
&& (wugui_top + wugui_height - cock_top > 0 && wugui_top - cock_top - cock_height < 0)) {
alert("乌龟与鸡重合!!!");
}
}
script>
head>
<body>
<table border="1">
<tr>
<td>td>
<td><input type="button" value="向上走" onclick="move(this)"/>td>
<td>td>
tr>
<tr>
<td><input type="button" value="向左走" onclick="move(this)"/>td>
<td>td>
<td><input type="button" value="向右走" onclick="move(this)"/>td>
tr>
<tr>
<td>td>
<td><input type="button" value="向下走" onclick="move(this)"/>td>
<td>td>
tr>
table>
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="./img/wugui.bmp" border="1" alt=""/>
div>
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="./img/cock.bmp" border="1" alt=""/>
div>
body>
html>
视频中的效果

我自己的效果

- 这有个类似的问题, 你可以参考下: https://ask.csdn.net/questions/7571554
代码是同步的,渲染是异步的,也就是会先执行alert,然后进行渲染。alert是非原生js,是各个浏览器自主实现的,所以根据使用平台的不同表现出一些差异性,比如在谷歌和火狐下,他会阻止渲染,也就表现出了你所说的现象,在ie和360兼容模式下就表现出了没有阻止渲染