关于#html#的问题,如何解决?
问题遇到的现象和发生背景
原本第一行点击修改按钮不能 变为确认按钮并调用函数
新增的订单可以
用代码块功能插入代码,请勿粘贴截图
```html
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
body {
font-size: 13px;
line-height: 25px;
}
table {
border-top: 1px solid #333;
border-left: 1px solid #333;
width: 400px;
}
td {
border-right: 1px solid #333;
border-bottom: 1px solid #333;
text-align: center;
}
.title {
font-weight: bold;
background-color: #cccccc;
}
.addRow{
width: 70px;
}
input{
width: 40px;
}
style>
head>
<body>
<table cellspacing="0" cellpadding="0" id="order">
<tr class="title">
<td>商品名称td>
<td>数量td>
<td>价格td>
<td>操作td>
tr>
<tr>
<td>防滑真皮休闲鞋td>
<td>12td>
<td>¥568.50td>
<td><input type="button" value="删除" onclick="delRow(this)" />
<input type="button" value="修改" onclick="editRow(this)" />
td>
tr>
<tr>
<td colspan="4" style="height:30px;">
<input type="button" value="增加订单" onclick="addRow()" class="addRow"/>
td>
tr>
table>
body>
<script type="text/javascript">
var table=document.getElementById('order');
function addRow(){
var rowIndex=table.rows.length-1; //新插入行在表格中的位置
var newRow=table.insertRow(rowIndex);
var col1=newRow.insertCell(0);
var col2=newRow.insertCell(1);
var col3=newRow.insertCell(2);
var col4=newRow.insertCell(3);
col1.innerHTML='抗疲劳神奇钛项圈';
col2.innerHTML='1';
col3.innerHTML='¥49.00';
col4.innerHTML=" "
}
function delRow(obj){
var row=obj.parentNode.parentNode.rowIndex;
table.deleteRow(row);
}
function editRow(obj){
var tdobj = obj.parentNode.parentNode.cells;
var num=tdobj[1].innerHTML;
tdobj[1].innerHTML= ""/>";
tdobj[1].firstChild.focus();
tdobj[1].firstChild.select();
tdobj[3].lastChild.value ="确定";
tdobj[3].lastChild.setAttribute("onclick","Conf(this)");
}
function Conf(obj){
var tdobj = obj.parentNode.parentNode.cells;
var num=tdobj[1].firstChild.value;
tdobj[1].innerHTML = num;
tdobj[3].lastChild.value ='修改';
tdobj[3].lastChild.setAttribute("onclick","editRow(this)");
}
script>
html>
###### 运行结果及报错内容




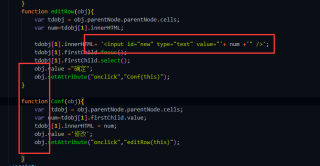
没有获取对,改好了,你试试,是不是要这效果
function editRow(obj){
var tdobj = obj.parentNode.parentNode.cells;
var num=tdobj[1].innerHTML;
tdobj[1].innerHTML= '<input id="new" type="text" value="'+ num +'" />';
tdobj[1].firstChild.focus();
tdobj[1].firstChild.select();
obj.value ="确定";
obj.setAttribute("onclick","Conf(this)");
}
function Conf(obj){
var tdobj = obj.parentNode.parentNode.cells;
var num=tdobj[1].firstChild.value;
tdobj[1].innerHTML = num;
obj.value ='修改';
obj.setAttribute("onclick","editRow(this)");
}
字符串拼接错误 还有就是 报错了 tdobj[3].lastChild.setAttribute 是undefined
写的 不太对啊
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7765694
- 你也可以参考下这篇文章:一个完整的HTML的结构