如何解决el-table单元格的显示问题?
问题遇到的现象和发生背景 vue项目(课程管理系统)
为什么第一、二张图和第三、四张图,整合成第五、六图就显示不了 既有暂无数据~,又有课程的对应信息?




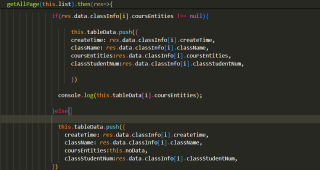
经过三元表达式整合后:


用代码块功能插入代码,请勿粘贴截图
为什么第一、二张图和第三、四张图,整合成第五、六图就显示不了 既有暂无数据~,又有课程的对应信息?
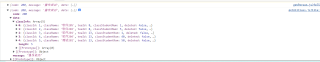
下面是我调用接口成功后返回的数据




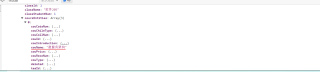
下面是 coursEntities: null 的情况,我用 noData:’暂无数据~‘ 进行替换显示了

我的解答思路和尝试过的方法
注释掉里面的span

显示的效果是这样的

我的写法我感觉没啥错误呀,想不通,希望有人指点下迷津~
我想要达到的结果

.. 写的也太复杂了 接口返回里面 classInfo[i] 这个i是哪来的? 你不会循环了接口吧 看你页面上的逻辑 感觉 调个接口 然后 this.tableData = res.data.classInfo 就行了
表格 课程里就 scope.row.coursEntities ? scope.row.coursEntities.map(i=>i.couName).join('、') : '暂无课程~'

这里不要 if else 了 在push 那里 写 coursEntities:res.data.classInfoli].coursEntities || this.noData
模板里直接绑定 coursEntities 这个字符就行了 不用那么烦了了

<span v-for="item,index in scope.row.courseEntities" :key="index">
<span v-if="item.couName">{{item.couName}}</span>
<span v-else style="color:red;">暂无数据</span>
</span>
这样行不行