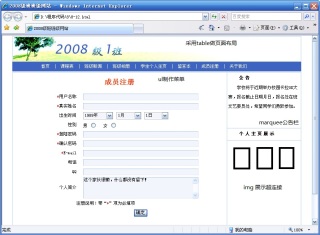
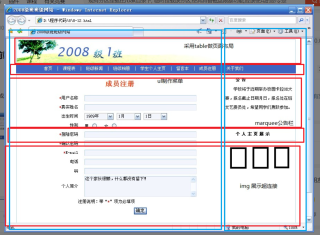
怎么做才可以将这个前端完成
网页前端设计
要求用最简单的图中的方法完成
或各种高级的代码也可以

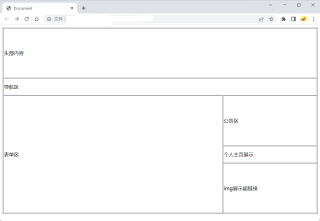
采用table做页面布局,可将整体分成5行2列

结构如下:
<table style="width: 100%;height: 600px;" border="1">
<tr>
<td colspan="2">头部内容</td>
</tr>
<tr>
<td colspan="2" style="height: 50px;">导航区</td>
</tr>
<tr>
<td rowspan="3" style="width:70% ;">表单区</td>
<td>公告区</td>
</tr>
<tr>
<td style="height:50px;">个人主页展示</td>
</tr>
<tr>
<td>img展示超链接</td>
</tr>
</table>
效果展示:

你这页面怎么那么老。。怎么还有用table布局的。。
完成这个图片的页面挺简单的,你先把大概的框架写了,先随便填进去一些内容,比如背景色。
在分块把里面的小部件写了。