react,使用antd mobile里的IndexBar序列组件,如何单独改变左边标题某一项的文字内容和样式?
已写的代码:
import React from 'react';
import { IndexBar, List } from 'antd-mobile';
import NavHeader from '../../components/NavHeader';
import './style.css';
const charCodeOfA = 'A'.charCodeAt(0);
const groups = Array(26)
.fill('')
.map((_, i) => ({
title: String.fromCharCode(charCodeOfA + i),
items: [1,2,3,4,5],
}));
export default class CityList extends React.Component {
render() {
return (
<div className='citylist'>
{/* 顶部导航栏 */}
<NavHeader>城市选择NavHeader>
{/* IndexBar序列 */}
<div className='indexbar' style={{ height: window.innerHeight - 45 }}>
<IndexBar>
{groups.map(group => {
const { title, items } = group;
return (<IndexBar.Panel index={title} title={`标题${title}`} key={`标题${title}`}>
<List>
{items.map((item, index) => (<List.Item key={index}>{item}List.Item>))}
List>
IndexBar.Panel>);
})}
IndexBar>
div>
div>
)
}
}
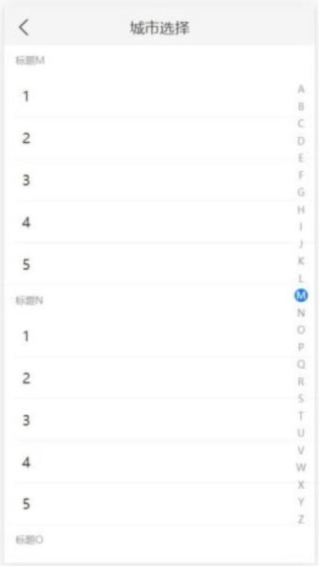
目前效果如下:
请问如何才能单独将左边的“标题B”文字内容改为“热门城市”,并将其文字颜色设置成红色?
看看 api 啊 brief 可以 自定义内容 甚至 样式都可以自定义 。不想要样式 就把 style去掉 。我看你截图 还有自己的样式。你把背景颜色换了

const briefFn=(title)=>{ // 右侧索引条中的显示内容
if(title&&title=="当前城市"){
return <div style={{width:"16px",height:"16px",background:"red",borderRadius:"50%",textAlign:"center"}}>#</div>;
}else{
return title;
}
}