Vue组件问题, 不知道为什么浏览器不显示

这个在浏览器不显示内容, 是哪部分问题
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14">script>
head>
<body>
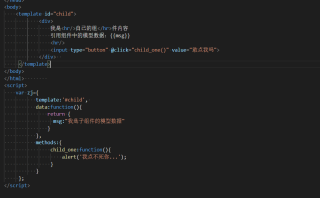
<template id="child">
<div>
我是<hr/>自己的组hr>件内容
引用组件中的模型数据:{{msg}}
<hr/>
<input type="button" @click="child_one()" value="敢点我吗">
div>
template>
body>
html>
<script>
var zj={
template:'#child',
data:function(){
return {
msg:"我是子组件的模型数据"
}
},
methods:{
child_one:function(){
alert('我点不死你...');
}
}
};
script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<template id="child">
<div>
我是
<hr />自己的组</hr>件内容
引用组件中的模型数据:{{msg}}
<hr />
<input type="button" @click="child_one()" value="敢点我吗">
</div>
</template>
</body>
<script>
// var zj = {
// template: '#child',
// data: function () {
// return {
// msg: "我是子组件的模型数据"
// }
// },
// methods: {
// child_one: function () {
// alert('我点不死你...');
// }
// }
// };
const app = new Vue({
// 挂载要管理的元素
el: '#child',
data: function () {
return {
msg: "我是子组件的模型数据"
}
},
methods: {
child_one: function () {
alert('我点不死你...');
}
}
})
</script>
</html>
需要写在 new Vue里
这是模板,要new一个Vue实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>