使用vue的脚手架,在vue组件使用swiper没有效果 所有图片都出现了
使用vue的脚手架,在vue组件使用swiper没有效果
所有图片都出现了

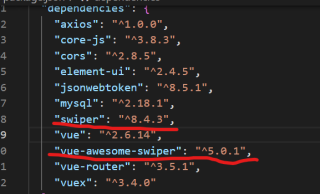
swiper的版本

组件
<template>
<div class="swiper-size">
<swiper :options="swiperOption">
<swiper-slide v-for="(slide, index) in bannerImg" :key="index">
<img class="swiperimg" :src="slide" alt="" />
swiper-slide>
<div class="swiper-pagination" slot="pagination">div>
<div class="swiper-button-prev" slot="button-prev">div>
<div class="swiper-button-next" slot="button-next">div>
swiper>
div>
template>
<script>
export default {
data() {
return {
swiperOption: {
pagination: {
el: ".swiper-pagination",
},
autoplay: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
loop:true
},
bannerImg: [
require("../../../assets/slideShow/j1.jpg"),
require("../../../assets/slideShow/j2.jpg"),
require("../../../assets/slideShow/j3.jpg"),
require("../../../assets/slideShow/j4.jpg"),
],
};
},
};
script>
<style scoped>
.swiperimg {
width: 100%;
height: 350px;
}
.swiper-size {
margin-top: 15px;
}
style>
main.js
import Vue from 'vue'
import App from './App.vue'
import './plugins/element.js'
import router from './router'
import './assets/css/common.css'
import './router/permission'
import store from './store'
import "./utils/init"
import VueAwesomeSwiper from 'vue-awesome-swiper'
// import style
import 'swiper\\swiper-bundle.css'
Vue.use(VueAwesomeSwiper)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
- 给你找了一篇非常好的博客,你可以看看是否有帮助,链接:vue中使用swiper,左右箭头点击没有效果的解决方法
官方文档好像不是这么写的吧
swiper就很烦,不同版本,有时候使用的方法就不一样(名字就不一样),还是得看使用版本的文档
// 这是我使用的版本
"swiper": "^5.4.5",
"vue-awesome-swiper": "^4.0.0",
//结构
<div v-swiper:mySwiper="swiperOption">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item, index) in list" :key="index">
<div>
<img :src="item.imgUrl" alt="" />
</div>
</div>
</div>
</div>
//在data中定义swiperOption(就是一些配置,具体的可以查找官方文档)
data(){
return{
swiperOption: {
loop: true,
autoplay: true,
grabCursor: true,
},
}
}