盒子的浮动问题,为什么会这样排列?
同花顺笔试遇到的一题,不太懂
问盒子之间的排列关系是怎样的, 代码:
<div style="display: inline;">111div>
<div style="display: inline-block;">222div>
<div style="float: left;">333div>
<div style="display: inline-block;">444div>
<div style="float: left;clear: both;">555div>
<div style="float: left;">666div>
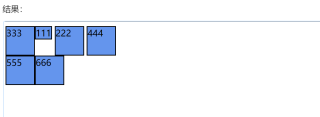
结果如下图

我的理解:
111、222、444设置了行内/行内块类型,display:inline-block会形成BFC,不会与浮动元素重叠,所以333设置浮动后不会与1、2、4重叠,会飘到最左边。555也设置浮动,原本会排在333右边,但是设置了清除左右浮动,所以相当于一个独立块?独占一行?
然后666本来也应该浮动到333的右边,但是由于555清除了浮动,所以被隔到下边了?
111,222,444变成行内/行内块类型,
333是块元素占一行,
333浮动后,由于上方没有块元素,左边是行内元素可跨越,于是就向上向左移动,独占一行位置
555,666两个都是块类型占一行,
555清除浮动后,上面被333占3行了就显示在第二行,
666开始左浮动,上面被333占显示在第二行,左边被555(块元素)占位不能左移
