javaScript点击事件解答
为什么if语句不管用呢?帮忙解答一下,谢谢!
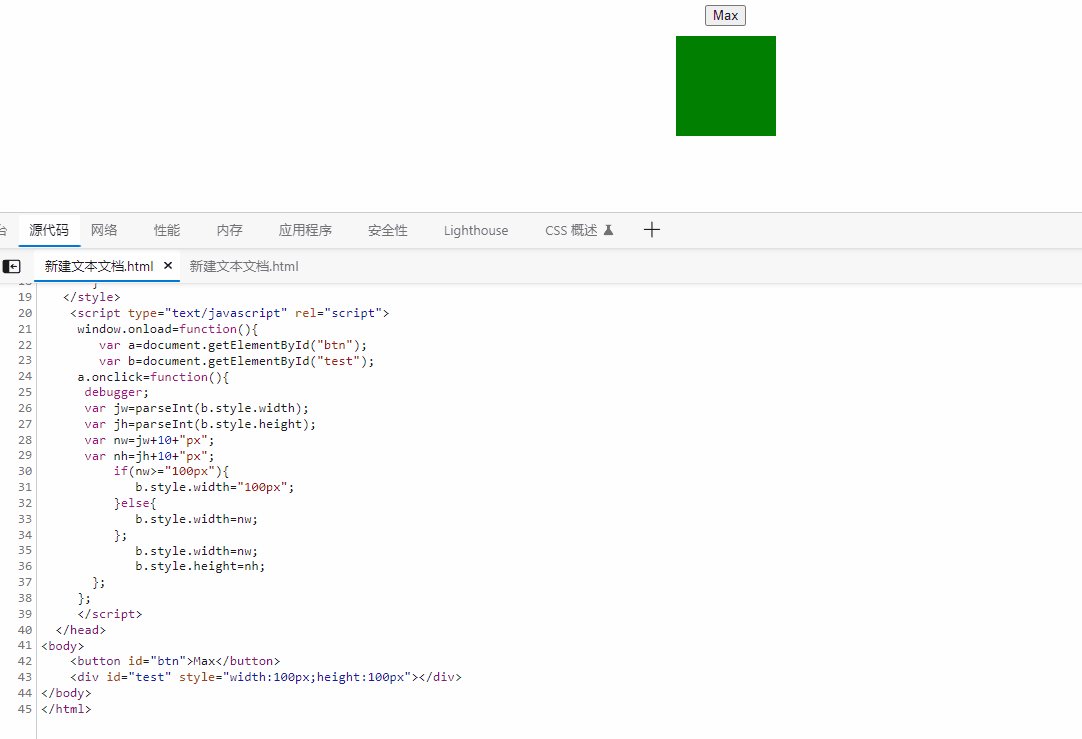
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<link rel="stylesheet" href="04.css">
<style type="text/css">
#test{
background:green;
margin:10px auto;
}
#btn{
margin:10px auto;
display:block;
}
style>
<script type="text/javascript" rel="script">
window.onload=function(){
var a=document.getElementById("btn");
var b=document.getElementById("test");
a.onclick=function(){
var jw=parseInt(b.style.width);
var jh=parseInt(b.style.height);
var nw=jw+10+"px";
var nh=jh+10+"px";
if(nw>="100px"){
b.style.width="100px";
}else{
b.style.width=nw;
};
b.style.width=nw;
b.style.height=nh;
};
};
script>
head>
<body>
<button id="btn">Maxbutton>
<div id="test" style="width:100px;height:100px">div>
body>
html>
if语句要比较数字,不要比较字符串。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<link rel="stylesheet" href="04.css">
<style type="text/css">
#test{
background:green;
margin:10px auto;
}
#btn{
margin:10px auto;
display:block;
}
</style>
<script type="text/javascript" rel="script">
window.onload=function(){
var a=document.getElementById("btn");
var b=document.getElementById("test");
a.onclick=function(){
var jw=parseInt(b.style.width);
var jh=parseInt(b.style.height);
var nw=jw+10;
var nh=jh+10;
//这里不要用字符串,用数字,其次注意浮点数
if(nw>=100){
b.style.width="100px";
}else{
b.style.width=nw+"px";
};
//这个地方要放在if前不然你的if语句没有效果
b.style.width=nw+"px";
b.style.height=nh+"px";
};
};
</script>
</head>
<body>
<button id="btn">Max</button>
<div id="test" style="width:100px;height:100px"></div>
</body>
</html>
你不要做字符串比较大小啊
字符串比大小比的是ascii码,50px比100px大(因为5比1大),1000px比100px小(因为0比p小)
直接用jw去跟数字90比,不要拼接之后再比
请用数字比较,你现在是字符串


if不是不管用,是条件不满足,你比较的应该是两个数字而不是带px的字符串

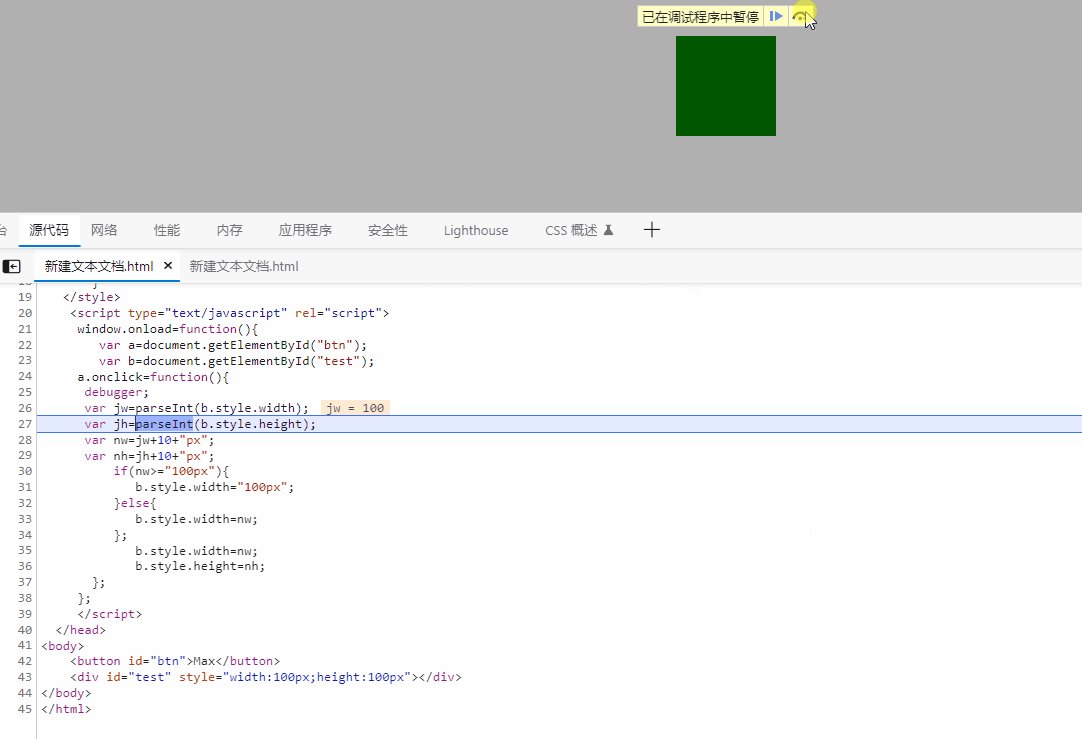
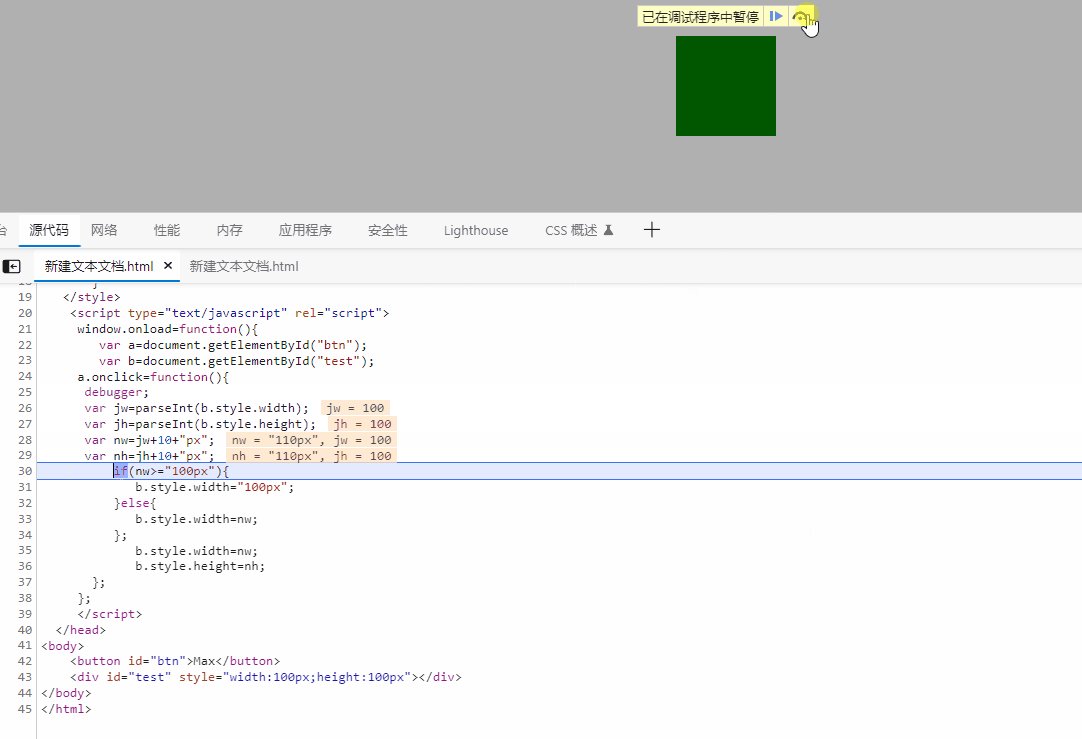
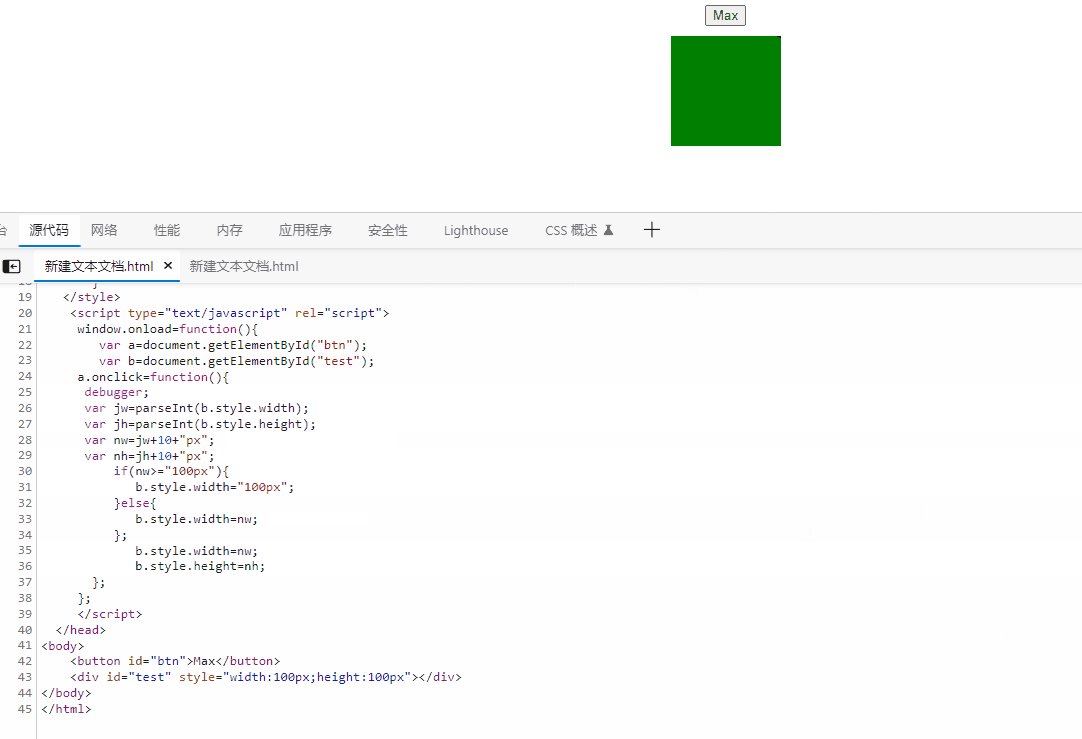
从上图可以很清晰的看到,你的if条件走了,b的宽度再走断点时先变成了100px,走完if语句后,b的宽度又被赋值为了nw也就是110px
这种问题完全可以通过打断点来排查问题,学会使用断点是很重要的。