部署到云服务器上修改删除操作出现跨域问题
背景:
客户端:vue项目
服务端:ABP项目
客户端里面的展示数据是从通过服务端获取的。
将这两个项目部署在本地win11的IIS里面是没有跨域问题的,其中客户端部署地址为http://localhost:8088,
服务端部署为http://localhost:8089
但是在windows sever 2016上进行部署时,当修改删除数据操作时会出现
' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这种跨域的问题,客户端同样部署为http://localhost:8088,
服务端同样部署为http://localhost:8089
当然了,windows sever 2016是一个Azure云服务器。
搞不明白,同样的代码,同样的设置为什么在云服务器上就不行了呢?
服务端配置文件里面我是有设置允许跨域的,按理不会有问题啊,这问题在哪里呢,请教各位能仁指点指点,
万分感谢!
- 这种情况一定存在跨域问题,可能是服务器上配置的未生效,或者配置生效了,但是服务器上的浏览器IE的安全级别会高些,不允许跨域,能使用一样的浏览器测试就更好了

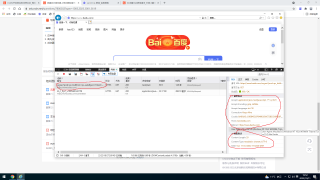
- 浏览器开发者模式,仔细比对两边同一个后端请求的请求header和返回header,如果方便请贴出下两个请求信息,我帮你一起看看

你在云服务器上用NGINX代理一下
方便看看你的第二次请求跨域麽,axios这个请求, 默认会请求两次来的,第一次不用管,第二次是好的麽

“如果不希望OPTIONS请求, 直接让后端遇到option直接返回就可以了,前端可不做处理”
我后端用的是ABP,在ABP中怎样处理遇到option直接返回呢?
有的浏览器跨域问题是浏览器版本本身限制的,浏览器检测到跨域就拦截了,请求不会到后台了
服务端部署一般是 同一个域名同一个端口,nginx根据路径进行转发配置 就不会有跨域问题了