vue实现table嵌套事件
"loading" :data="payplangrid_fx_list" :row-class-name="rowClassName"
@selection-change="selectionChangeHandle" :key="randomKey" @cell-dblclick="editData"
style="width: 100%"
>
"银行账号" align="center" prop="bankacct">
"scope" style="line-height: 10px;height: 10px">
"mini" v-model="scope.row.bankacct" @change="payplangrid_fx_inbank" @blur="alterData(scope.row,scope.column)" class="statement1">
for="(item, index) in displayOptions"
:key="index"
:label="item.brcname"
:value="item.bankacct"
v-if="scope.row[scope.column.prop + 'isShow']"
:ref="scope.column.prop"
:disabled="form.rw == 'r'">
class="option-span">{{ scope.row.brcname }}
class="option-span-short">{{ scope.row.bankacct }}
created() {
this.commonQuery("query_payplangrid_fx_inbank", {}).then(response => {
this.displayOptions = response.data;
});
this.query()
},
methods: {
payplangrid_fx_inbank() {
this.payplangrid_fx_list.bankacct = "";
this.autofilter_org={bankcode:this.payplangrid_fx_list.bankacct};
this.commonQuery('query_payplangrid_fx_inbank', { bankacct: this.payplangrid_fx_list.bankacct }).then((response) => {
this.$set(this.payplangrid_fx_list, 'bankbranch', response.data[0].bankbranch)
this.$set(this.payplangrid_fx_list, 'ccy', response.data[0].chname)
})
},
alterData(row, column) {
row[column.prop + 'isShow'] = false
this.refreshTable()
},
editData(row, column) {
row[column.prop + 'isShow'] = true
//refreshTable是table数据改动时,刷新table的
this.refreshTable()
this.$nextTick(() => {
this.$refs[column.prop] && this.$refs[column.prop].focus()
})
},
}
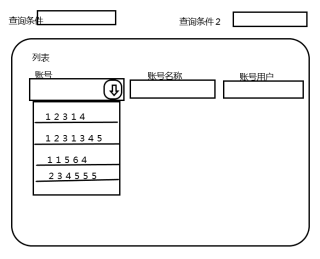
在vue中实现el-table的下拉框单选账号后,通过所查询到的sql给账号名称和账号用户赋值,怎么实现呢

把你下拉框选中的数据对应的赋值给你绑定的账号名称和账号用户就行
<el-select v-model="value" placeholder="请选择" @change='changeMethod'>
<el-option label="xxx" value="123"> </el-option>
<el-option label="yyy" value="456"> </el-option>
</el-select>
<el-input v-model="账号名称" ></el-input>
<el-input v-model="账号用户" ></el-input>
//js
changeMethod(val) {
this.账号名称 = value.aa
this.账号用户 = value.bb
}
- 可以看下vuejs参考手册中的 vue.js 事件