popover嵌套form表单
element-ui怎么实现popover嵌套form表单,并且表单中一行二个input,目前怎么做都只能一行一个input
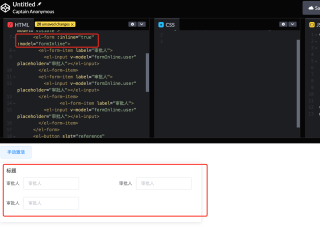
<el-form :inline="true" :model="formInline">

<template>
<el-popover placement="bottom" title="标题" width="600" trigger="manual" content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。" v-model="visible">
<el-form :inline="true" :model="formInline">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
</el-form>
<el-button slot="reference" @click="visible = !visible">手动激活</el-button>
</el-popover>
</template>
需要css定位的,他内部默认换行的
提供一个学习参考链接:http://t.zoukankan.com/jpfss-p-9468293.html
期望对你有帮助
<el-popover placement="top-start" width="800" trigger="hover">
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<el-button slot="reference">hover 激活</el-button>
</el-popover>
注意点:
1、el-popover宽度不能太小,要保证一行可以显示两个input组件
2、el-form加上:inline="true",表示一行显示


不是有插槽吗?想怎么写就怎么写