把树形数据里面的名称,使用递归给遍历出来并且push进去怎么就变成了一个数字里面套4个数组,我就想要一个数组里面放所有数据怎么弄
把树形数据里面的名称,使用递归给遍历出来并且push进去怎么就变成了一个数字里面套4个数组,我就想要一个数组里面放所有数据怎么弄
methods: {
LUchange(val) {
this.Lchange(this.UserTreeDataR)
},
Lchange(val) {
const treeList = []
val.forEach(element => {
treeList.push(element.label)
if (element.children && element.children.length > 0) {
this.Lchange(element.children)
}
})
this.TreeData.push(treeList)
}
}
}

1.Lchange里面不要再定义const treeList = []
2.原本的treeList.push(element.label),直接改成this.TreeData.push(element.label)
methods: {
LUchange(val) {
this.Lchange(this.UserTreeDataR)
},
Lchange(val) {
val.forEach(element => {
this.TreeData.push(element.label)
if (element.children && element.children.length > 0) {
this.Lchange(element.children)
}
})
}
}
你可以 用 flat 拉平 。
或者 你 在全局 定义一个 变量 vue的话可以 在data里定义 然后 this.xxx.push()

你这里push进去的treeList就是一个数组
function Lchange(val, treeList = []) {
val.forEach((element) => {
treeList.push(element.label)
if (element.children && element.children.length > 0) {
Lchange(element.children, treeList)
}
})
return treeList
}
const result = [
{
label: '若依科技',
children: [
{
label: '深圳总公司',
children: [
{
label: '研发部门',
children: [],
},
],
},
{
label: '长沙分公司',
children: [
{
label: '运维部门',
children: [],
},
],
},
],
},
]
const treeData = Lchange(result);
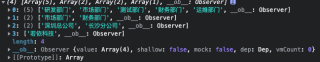
console.log('treeData: ', treeData);
