For循环前后进行打印的相关数据问题
想问一下为什么f针对于数组进行for循环的的split方法操作后,for循环前后打印的arr是一样的啊?难以理解了。
var arr = [{ name: "张三,里斯,哈哈" }, { name: "哈哈,往往,八八" }]
console.log(arr);
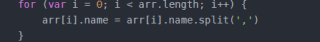
for (var i = 0; i < arr.length; i++) {
arr[i].name = arr[i].name.split(',')
}
console.log(arr);
如果把代码写成这样你是否明白呢?
```javascript
<script>
var arr = [{ name: "张三,里斯,哈哈" }, { name: "哈哈,往往,八八" }]
console.log(arr);
setTimeout(() => {
for (var i = 0; i < arr.length; i++) {
arr[i].name = arr[i].name.split(',')
}
console.log(arr);
}, 3000)
</script>
```
一来是因为数组本是引用数据类型,所以肯定是这个arr的指向空间的这个变量会变;
二来呢,因为执行速度太快,执行一行代码正常情况下大概是0.001毫秒吧,所以这两行代码被忽略不计了
但是如果加了延时呢,你就看出来了吧
因为 数组是引用类型 的数据 。 所以 才会出现这种情况 。它们内存地址一样


你这句话的是已经吧原有的数组给替换掉了
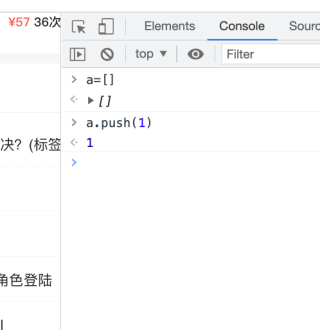
console.log 针对复杂数据类型 展示的效果是内存地址的值

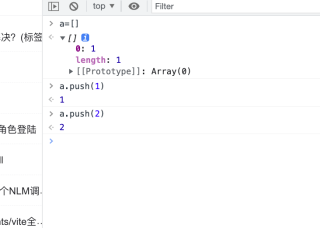
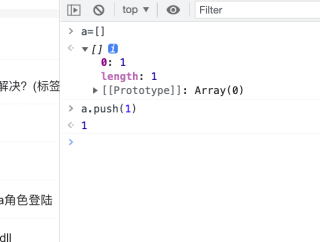
当我展开a之后

你可以理解成console输出是有你不展现到基本数据类型,他就是会有延迟的,当我在push一个2 效果也就呈现出来了