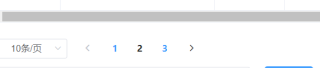
当页码为第二页第三页时,点击编辑按钮,进入到另外一个页面,点击保存和取消都会回到编辑页面,现在点击保存取消都会回到第一页,而不是停留在第二三页
当页码为第二页第三页时,点击编辑按钮,进入到另外一个页面,点击保存和取消都会回到编辑页面,现在点击保存取消都会回到第一页,而不是停留在第二三页



table-column align="center" label="操作" width="100">
<template slot-scope="scope">
type="text"
@click="handleEdit(scope.$index, scope.row)">编辑
template>
table-column>
handleEdit:function(val){
var infobox=vm.tableData[val];
infobox.branch_typ=vm.branch_type;
localStorage.setItem("infoboxagent", JSON.stringify(infobox));
window.location.href="newagent.html?type="+vm.branch_type;
},
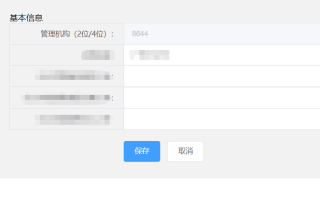
class="last_btn">
<el-button type="primary" @click="submitForm()">保存el-button>
<el-button @click="resetForm()">取消el-button>
submitForm() {
var errorstr="不能为空!";
if(vm.isedit){
this.url="updata/branchinfo";
}
infoaxios(this.url,this.ruleForm,this.backurl)
},
resetForm() {
window.location.href=this.backurl;
},
方法一:使用sessionStorage或localStorage把页码保存在本地,进入页面的时候从本地获取下
方法二:把当前页码在url上传过去,然后保存的时候在传回来