vue3 router.addRoute()添加路由后,页面菜单没有更新是什么原因?
vue3 router.addRoute()添加路由后,页面菜单没有更新是什么原因?
console.log(router.getRoutes());数组的个数增加了1个,菜单不更新
使用的是 element plus admin 框架。
console.log(router.getRoutes()); //这个数组是29个,
//添加系统2 路由
router.addRoute('xitong2', {
path: '/projectbrowsing/duolianjixitong/xitong2',//
component: () => import('@/views/xitong/systemTabShow.vue'),
name: 'Xitong2',
meta: {
title: t('routers.xtyc'),
query: {
systemId: 'a02'
}
}
})
console.log(router.getRoutes()); //这个数组是30个,

触发新的导航,是指跳转页面还是什么?
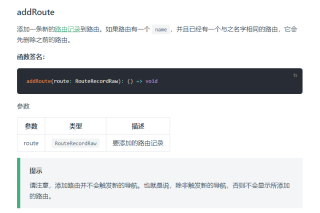
提示里面不是说了,不会触发新的导航。