p标签内容无法在一行中显示
问题遇到的现象和发生背景
p标签使用过程中,多输入两个字就会自动换行,但是我看该行还有位置可以显示下所有文字,之后我将文字设置很小但还是会换行。我没有设置内边距,所以我不清楚为什么p标签会换行?如下所示代码中的第一个li标签中的p标签,
无门槛大额红包
会产生换行,
无门槛大额
不会产生换行。
用代码块功能插入代码,请勿粘贴截图
-

超级吃货卡
大额红包
-

红包
8个新获得
-

券包
查看我的券
-

卡包
查看会员卡
.wrapper .CartPart{
width: auto;
height: 28vw;
margin: 2vw;
border-radius: 10px;
display: flex;
align-items:center;
}
.wrapper .CartPart li{
width: 100%;
/* text-align: center; */
display: flex;
flex-direction: column;
align-items: center;
}
.wrapper .CartPart li img{
width: 10vw;
height: 10vw;
text-align: center;
}
.wrapper .CartPart li h5{
font-size: 2vw;
text-align: center;
}
.wrapper .CartPart li p{
width: 100%;
font-size: 2vw;
transform:scale(0.7,0.7);
text-align: center;
}
运行结果及报错内容
这个为换行显示的结果

将字体换到很小,使得一行足以显示出所有文本如下图

我的解答思路和尝试过的方法
之前我以为是内边距的问题,但是我没有设置内边距
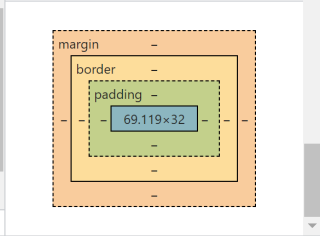
如下图是p标签的布局样式图

我想要达到的结果
将li标签的第一个p标签的内容可以在一行显示出来
文字一行显示,超出部分使用...显示:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
按你说的宽度够显示所有的话,省略号是不会出现的。
或者直接试试设置文本不换行: white-space: nowrap;