悬赏qiankun框架问题
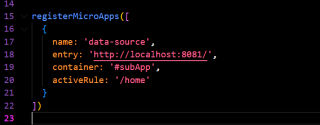
问题背景是 qiankun这个框架,主应用是vue3+vite 微应用是vue2 采用的是history模式,首先在主应用的main.js设置相关的配置项

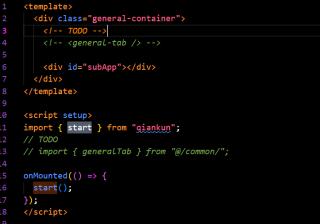
然后在我要挂载的地方调用 start函数

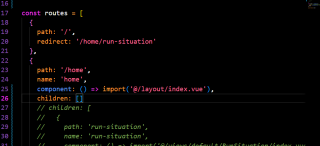
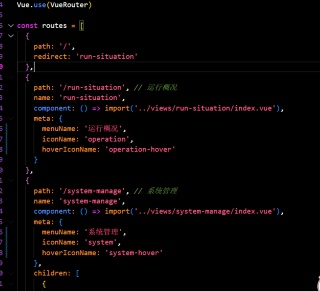
然后设置主应用的路由

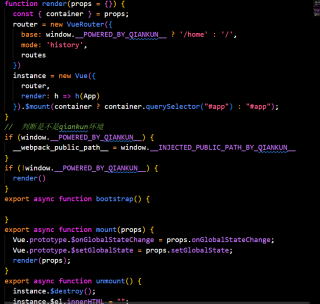
之后开始配子应用的生命周期和对应的router参数


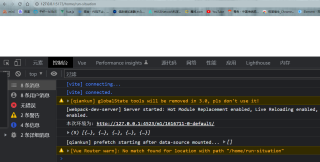
现在问题来了,我在浏览器输入http://127.0.0.1:5173/home跳的时候,首先第一次会给我重定向主应用的 /home,之后开始了第二次重定向,但是不知道为什么跳过去是个空白页,我以为跳/home的时候,qiankun会把页面加载过来,并且加载微应用的重定向,也就是 /home => /home/run-situation,
以下是控制台信息

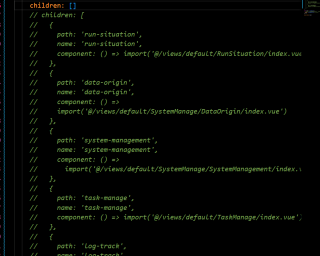
到这里我就有些疑惑了,我只加载了主应用的home页,但是下面的子页面是微应用提供的,为什么还会出现这个问题,我有试过在主应用
下面再写一遍微应用的页面,结果就好了,但是压根这些页面没什么用,页面都是微应用提供的

所以我就很奇怪,不知道是不是哪里的配置有问题,哪位帮看下,或者分析一下都行
如果在主应用的路由页面中加载子应用,需要把主应用的路由修改为/home/:pathMatch(.*)(vue-router4使用/home/:pathMatch(.*),vue-router3使用/home/*)
https://blog.csdn.net/gaomeng965/article/details/105683822
我就看了你的文字描述,有点像我之前的一个情景:
子应用,基座应用的路由守卫冲突:
路由切换时会首先进入基座应用的路由守卫,我在这个路由守卫里针对子应用的 hash 前缀做了放行,就直接next(),你404应该也需要这么处理
- 关于该问题,我找了一篇非常好的博客,你可以看看是否有帮助,链接:qiankun的使用