Javaweb按钮点击事件
问题遇到的现象和发生背景
点击隐藏没反应
用代码块功能插入代码,请勿粘贴截图
<html>
<head>
<title>第四题title>
<script type="text/javascript">
function hidden(){
if(confirm('确定要隐藏吗?')){
var picture=document.getElementById('picture');
picture.style.visibility="hidden";
}
}
function show(){
var picture=document.getElementById('picture');
picture.style.visibility="visible";
}
script>
head>
<body>
<img id="picture" src="xiaohui.jpg" width="80" height="80" style="visibility: visible" />
<input type="button" onclick="hidden();" value="隐藏" />
<input type="button" onclick="show();" value="恢复" />
body>
html>
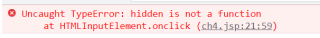
运行结果及报错内容

我想要达到的结果
点击隐藏按钮可将图片隐藏
应该是 hidden函数 是 js保留关键字 。 建议 改成 hidden1 试试
<html>
<head>
<title>第四题</title>
<script type="text/javascript">
function hidden1(){
// if(confirm('确定要隐藏吗?')){
var picture=document.getElementById('picture');
picture.style.visibility="hidden";
// }
}
function show(){
var picture=document.getElementById('picture');
picture.style.visibility="visible";
}
</script>
</head>
<body>
<img id="picture" src="https://img2.baidu.com/it/u=3104870425,3464488586&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=8c77282c5c6e54999bb64ef5a3f628a7" width="80" height="80" style="visibility: visible" />
<input type="button" onclick="hidden1()" value="隐藏" />
<input type="button" onclick="show()" value="恢复" />
</body>
</html>