盒子边框与内部元素存在空隙
经常遇到盒子边框与内部元素存在空隙,问了很多人没解决,有知道的吗?感谢
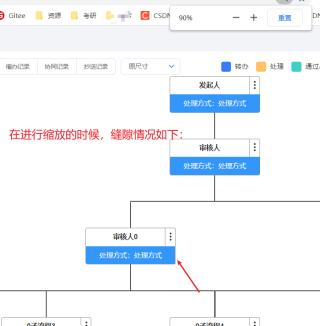
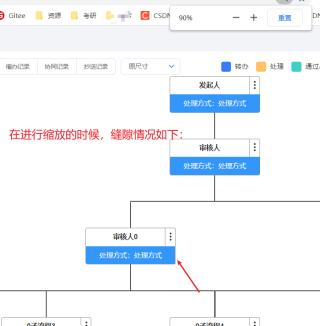
问题如图

下面是页面缩放时的空隙情况,可以看得出有所变化

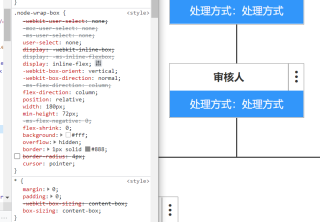
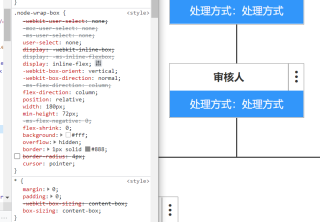
去除外部盒子的border-radius 样式的情况

想要达到正常显示没有空隙
outline:1px solid xxx
https://blog.csdn.net/weixin_43294560/article/details/123191871
box-sizing: border-box; 应该设置这个属性
使用怪异盒子模型
问题如图



outline:1px solid xxx
https://blog.csdn.net/weixin_43294560/article/details/123191871
box-sizing: border-box; 应该设置这个属性
使用怪异盒子模型