vue3如何在setup函数中利用props接收父组件传值给子组件
props.get_content是undefined,是哪里没写对大家可以指点一下嘛
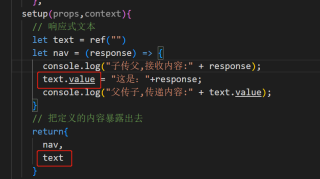
父组件
<template>
<div id="home">
<Nav @get_nav="nav" />
<Content :get_content="text" />
div>
template>
<script>
import Nav from "@/components/Nav.vue";
import Content from "@/components/Content.vue";
import {ref} from 'vue'
export default {
name: "Home",
components: {
Nav,
Content,
},
setup(props,context){
// 响应式文本
let text = ref("")
let nav = (response) => {
console.log("子传父,接收内容:" + response);
text = "这是:"+response;
console.log("父传子,传递内容:" + text);
}
// 把定义的内容暴露出去
return{
nav,
}
}
};
script>
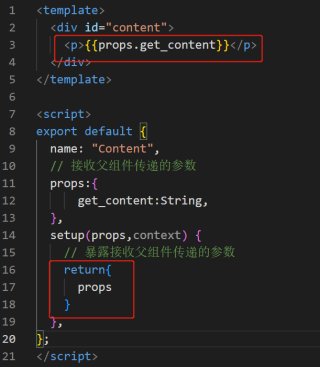
子组件
<template>
<div id="content">
<p>{{get_content}}p>
div>
template>
<script>
export default {
name: "Content",
// 接收父组件传递的参数
props:{
get_content:String,
},
setup(props,context) {
// 接收父组件传递的参数
console.log("props:" + props.get_content);
},
};
主要修改的地方


- 你看下这篇博客吧, 应该有用👉 :vue3在 setup 中使用 props
text没有定义

text没暴露出去啊