如何运行出来这种效果图呢
这些是图片,怎么才能运行出来这种效果呢第一个是动图,我用常规的四个一起整不出来。




这个是俩效果图


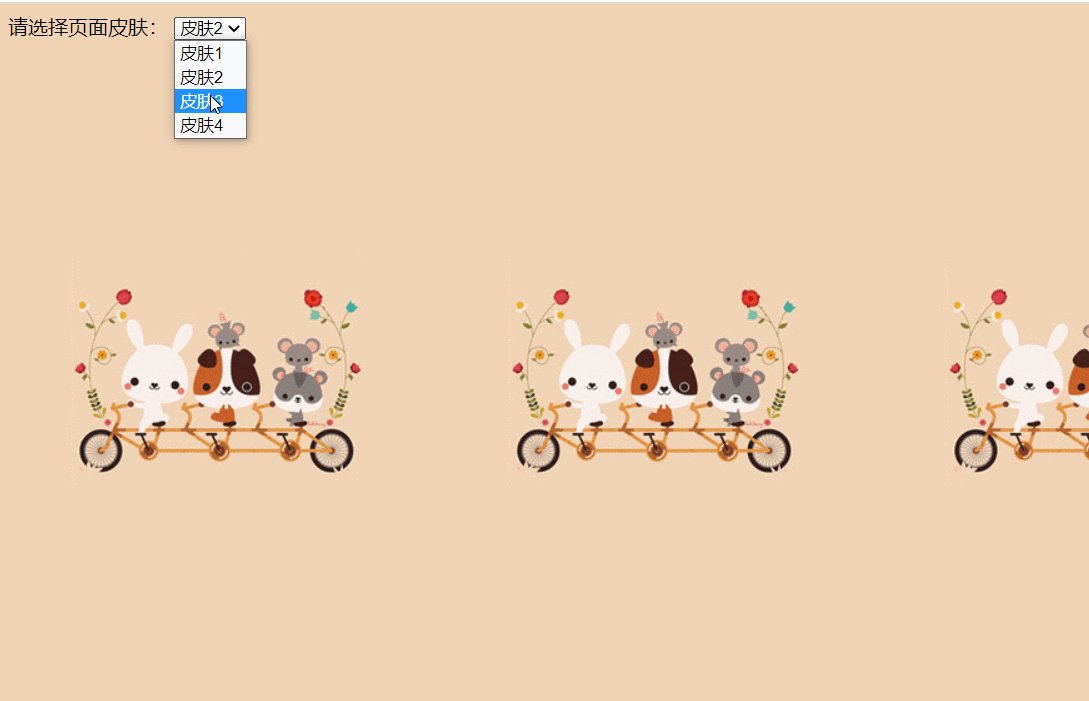
效果通过背景图进行repeat实现。下拉框选择更换背景图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
width: 100%;
height: 440px;
background: url(./image/img1.gif) repeat;
}
</style>
</head>
<body>
<select id="select">
<option value="./image/img1.gif">皮肤1</option>
<option value="./image/img2.jpeg">皮肤2</option>
<option value="./image/img3.png">皮肤3</option>
<option value="./image/img4.png">皮肤4</option>
</select>
<div id="container"></div>
<script>
const select = document.getElementById('select')
const container = document.getElementById('container')
select.addEventListener('change', function(e) {
container.style.backgroundImage = `url(${e.target.value})`
})
</script>
</body>
</html>