在django的html代码中,运行无法显示出图片和下拉框
问题遇到的现象和发生背景
在django的html代码中,运行无法显示出图片和下拉框
用代码块功能插入代码,请勿粘贴截图
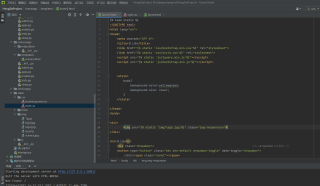
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第七铺</title>
<link href="{% static 'css/bootstrap.min.css'%}" rel="stylesheet">
<link href="{% static 'css/style.css'%}" rel="stylesheet">
<script src="{% static 'js/jquery.min.js'%}"></script>
<script src="{% static 'js/bootstrap.min.js'%}"></script>
<style>
body{
background-color:yellowgreen;
background-size: cover;
}
</style>
</head>
<body>
<div>
<img src="{% static 'img/logo.jpg'%}" class="img-responsive">
</div>
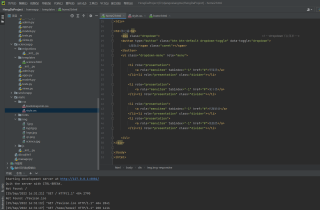
<h2>第七铺<h2>
<div class="dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
七铺食品<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">坚果类</a>
</li><li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">果干类</a>
</li><li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">代餐奶昔</a>
</li><li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">低脂类</a>
</li><li role="presentation" class="divider"></li>
</ul>
</div>
</body>
</html>
运行结果及报错内容



我的解答思路和尝试过的方法
我想要达到的结果
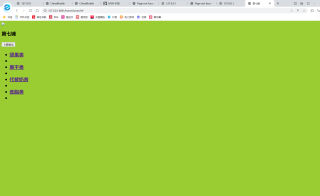
运行后能显示出图片和下拉框
图片显示不出来 ,是 src 路径问题
至于无法显示下拉框 。根据你的截图 ui,li显示出来了 。 下拉菜单 效果 没出来 应该是 js 或者 css 的问题。 可能没引入 进来 。
你看看 浏览器 network 里 css,js 有没有 404
- 这篇博客也许可以解决你的问题👉 :django在html中显示图片【实测成功】