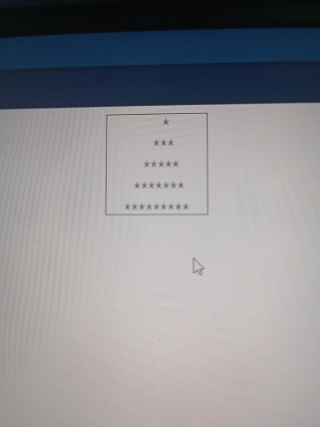
js金字塔为什么不正


各位有没有知道的,试了好多种办法还是不能让金字塔变成三角形的
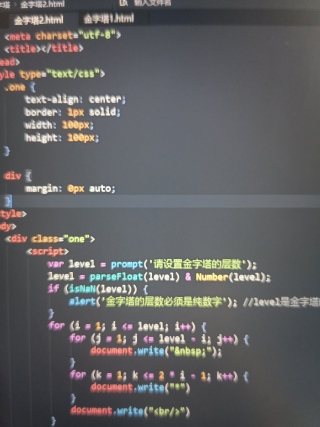
使用 替换 。
 是半角空格,它是小写字母的宽度. 就是space键产生的空格
直接用P标签换行,然后把P标签样式设置text-align: center;文字居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
<style>
p{
text-align: center;
}
</style>
<script type="text/javascript">
var level = 10;
for (let i = 0; i < level; i++) {
var content = '*';
for (let k = 0; k < i; k++) {
content += '**';
}
document.write('<p>' + content + '</p>');
}
</script>