Vue实例引入组件的语法问题
Vue.js 的引入组件的语法问题,
定义了一个组件(随意一个组件),例如:
FlyTable =
{
props:
{
prop2:String
}
}
在引入这个组件的时候,对语法有困惑:
Vue.createApp({
components: { FlyTable }
})
请问这个 components为什么后面是花括号,如果是花括号的话不应该是定义对象的键值对的语法吗?求解释此处的语法现象
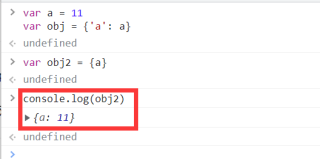
es6规范:在对象中,当键与值一致时,可以简写

所以上述组件中的
components: { FlyTable },完整写法就是components: { 'FlyTable': FlyTable }