opencv框选目标点(检测发光点)(获取坐标)
问题遇到的现象和发生背景
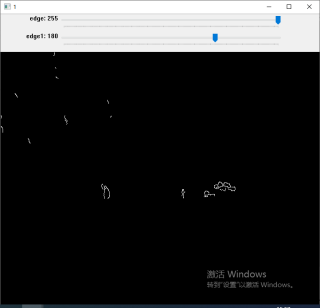
使用边缘检测框选出了一些东西,希望能够框选它们并获取坐标
用代码块功能插入代码,请勿粘贴截图
import cv2
import time
def null(id):
pass
cap=cv2.VideoCapture(0)
cv2.namedWindow("1")
cv2.createTrackbar("edge","1",0,255,null)
cv2.createTrackbar("edge1","1",0,255,null)
frame=cv2.GaussianBlur(cv2.imread("d:/1.jpeg"),(3,3),sigmaX=1,sigmaY=1)
while(1):
edges=cv2.Canny(image=frame,threshold1=cv2.getTrackbarPos("edge","1"),threshold2=cv2.getTrackbarPos("edge1","1"))
cv2.imshow("1",edges)
cv2.waitKey(50)
运行结果及报错内容
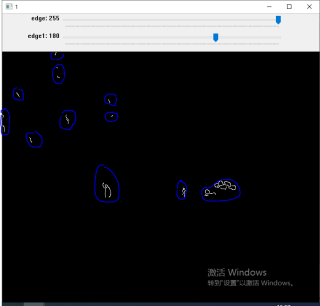
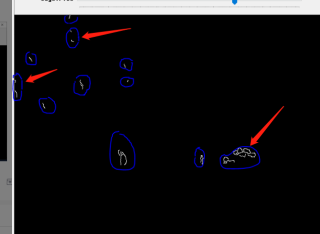
希望能够达到(获取他们的坐标):
我的解答思路和尝试过的方法
百度
我想要达到的结果
先dilate做一次膨胀操作,然后用findContours找轮廓,不过你这里面有些里的远的可能就不行了,会被认为是两个轮廓,并不能像你想的那样变成一个。

仅供参考:
#include "opencv2/highgui/highgui.hpp"
#include "opencv2/imgproc/imgproc.hpp"
#include "opencv2/imgproc/imgproc_c.h"
#include "opencv2\highgui\highgui_c.h"
using namespace std;
using namespace cv;
Mat img,smallImg,gray,bw;
vector<Vec4i> hierarchy;
vector<vector<Point> > contours;
int threshval=128;
Rect r;
Rect maxrect,brect;
int idx,n;
const static Scalar colors[15]={
CV_RGB( 0, 0,128),
CV_RGB( 0,128, 0),
CV_RGB( 0,128,128),
CV_RGB(128, 0, 0),
CV_RGB(128, 0,128),
CV_RGB(128,128, 0),
CV_RGB(128,128,128),
CV_RGB(160,160,160),
CV_RGB( 0, 0,255),
CV_RGB( 0,255, 0),
CV_RGB( 0,255,255),
CV_RGB(255, 0, 0),
CV_RGB(255, 0,255),
CV_RGB(255,255, 0),
CV_RGB(255,255,255),
};
Scalar color;
void gamma_correct(Mat& img, Mat& dst, double gamma) {
Mat tmp;
img.convertTo(tmp, CV_32FC1, 1.0/255.0, 0.0);
pow(tmp, gamma, tmp);
tmp.convertTo(dst , CV_8UC1, 255.0, 0.0);
}
int main() {
cvNamedWindow("display",1);
img=imread("image.jpg",1);
r.x =img.cols*1/10;
r.y =img.rows*1/5;
r.width =img.cols*8/10;
r.height=img.rows*3/5;
smallImg=img(r);
cvtColor(smallImg,gray,CV_BGR2GRAY);
// medianBlur(gray,gray,5);
equalizeHist(gray,gray);
gamma_correct(gray,gray,4.0);
imshow("display",gray);
waitKey(0);
bw=(gray>threshval);
imshow("display",bw);
waitKey(0);
// Mat Structure1=getStructuringElement(MORPH_RECT ,Size(6,6));
Mat Structure1=getStructuringElement(MORPH_ELLIPSE,Size(6,6));
dilate(bw,bw,Structure1, Point(-1,-1));
imshow("display",bw);
waitKey(0);
Mat Structure0=getStructuringElement(MORPH_RECT ,Size(3,3));
Mat Structure0=getStructuringElement(MORPH_ELLIPSE,Size(3,3));
erode(bw,bw,Structure0,Point(-1,-1));
imshow("display",bw);
waitKey(0);
findContours(bw,contours,hierarchy,RETR_EXTERNAL,CHAIN_APPROX_SIMPLE);
if (!contours.empty()&&!hierarchy.empty()) {
idx=0;
n=0;
vector<Point> approx;
for (;idx>=0;idx=hierarchy[idx][0]) {
color=colors[idx%15];
// drawContours(smallImg,contours,idx,color,1,8,hierarchy);
approxPolyDP(Mat(contours[idx]), approx, arcLength(Mat(contours[idx]), true)*0.005, true);//0.005为将毛边拉直的系数
const Point* p = &approx[0];
int m=(int)approx.size();
polylines(smallImg, &p, &m, 1, true, color);
circle(smallImg,Point(p[0].x,p[0].y),3,color);
circle(smallImg,Point(p[1].x,p[1].y),2,color);
for (int i=2;i<m;i++) circle(smallImg,Point(p[i].x,p[i].y),1,color);
n++;
if (1==n) {
maxrect=boundingRect(Mat(contours[idx]));
} else {
brect=boundingRect(Mat(contours[idx]));
CvRect mr;
mr.x=maxrect.x;
mr.y=maxrect.y;
mr.width=maxrect.width;
mr.height=maxrect.height;
CvRect br;
br.x=brect.x;
br.y=brect.y;
br.width=brect.width;
br.height=brect.height;
maxrect=cvMaxRect(&mr,&br);
}
}
circle(smallImg,Point(maxrect.x+maxrect.width/2,maxrect.y+maxrect.height/2),2,CV_RGB(255,0,0));
}
imshow("display",smallImg);
waitKey(0);
cvDestroyWindow("display");
return 0;
}