jquery.fancybox type="iframe"弹出视频比例不正常
jquery.fancybox type="iframe"弹出视频显示比例不正常
用代码块功能插入代码,请勿粘贴截图
"advertisement-sec" class="advertisement-sec"> <div class="row no-gutters"> <div class="col-sm-12 col-md-4 col-lg-4"> <div class="video-box"> <div class="bg-overlay bg-black opacity-1">div>"static/picture/adver-sec-1.jpg" alt="Adver-sec 1"> "iframe" data-src="static/file/1024.MP4" href="javascript:;" class="video-btn"> class='lni lni-play'></i>a> div> div>
运行后显示比例非常小

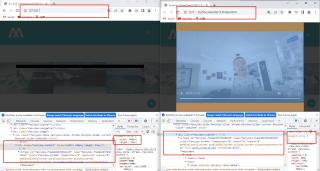
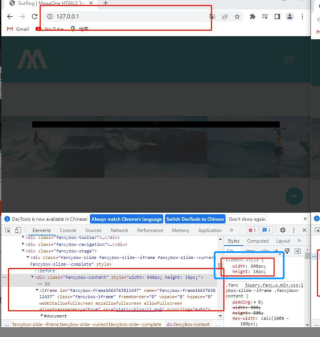
审查网页发现用127.0.0.1访问有问题,但是直接打开HTML文件就是正常比例


找下这个style样式,去掉试试