reacrt,引入ant mobile里的IndexBar序列组件时报错?
在使用的react版本如下:
从 https://mobile.ant.design/zh/components/index-bar 引入ant mobile里的IndexBar序列组件部分代码如下:
import { lorem } from 'demos';
const getRandomList = (min, max) => {
return new Array(Math.floor(Math.random() * (max - min) + min)).fill('');
};
const charCodeOfA = 'A'.charCodeAt(0);
const groups = Array(26)
.fill('')
.map((_, i) => ({
title: String.fromCharCode(charCodeOfA + i),
items: getRandomList(3, 10).map(() => lorem.generateWords(2)),
}));
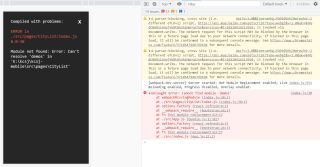
引入组件后报错如下:
提示说找不到模块“demos”,请问原因是什么?解决办法是?
demos 是一个插件?是的话 需要 npm install demos .不是插件的话 需要你自己定义