怎么用 vue的axios中的get请求向后台发送json格式的数据
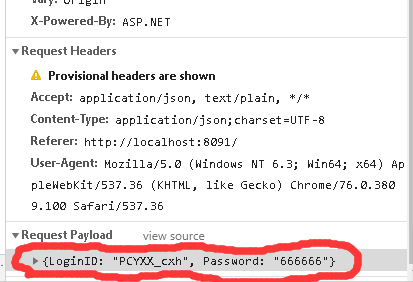
axios的get请求时发送这样格式的数据给后台{"key":"value","key2":'value2"},
需要怎么处理呢,post请求我把发送的数据对象json.stringify()转一下格式就可以了,get就不行
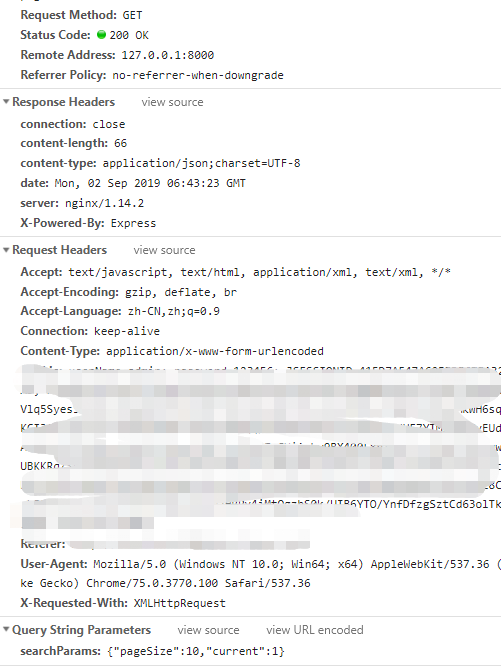
这个要看你后端如何接收数据 我这边有一个请求是也是这样, 但是接收的参数是 searchParams:{"key":"value","key2": "value2"} 也是get请求
var params = {
current: 1,
pageSize: 10
}
this.$axios({
url: 'xxx',
method: 'get',
data: {searchParams: JSON.stringify(params)},
callback: (result) => {
}
});
没听说过get请求参数格式是这种格式的,get只能应为限制大小比较小,所以一般是不会以这种格式为参数的。
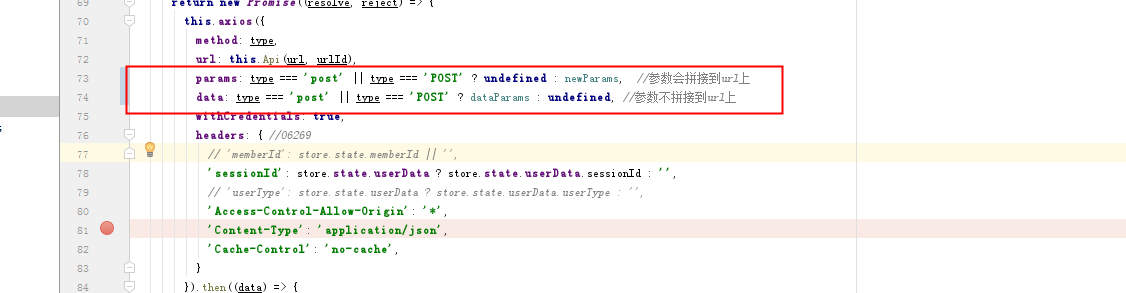
axios请求 get请求一般使用params传参,post使用data传参
有没有正解
直接下面那样试下呢..
axios.get('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})