Pixso生成的CSS代码有偏差
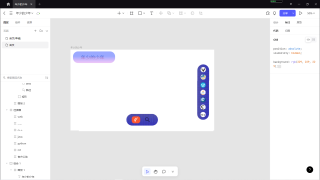
在Pixso里,我的设计是这样的:

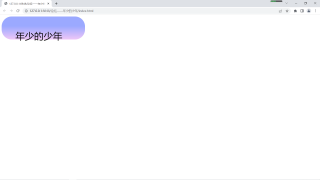
但是,我把标题搬到代码中了之后变成了这样:

main.css(来自Pixso):
.main{
/* 年少的少年 */
position: relative;
width: 1366px;
height: 768px;
background: rgb(255, 255, 255);
}
.title_bg{
/* 画板 1 */
position: relative;
width: 400px;
height: 110px;
background: linear-gradient(rgba(6,41,255,0.4) 41.985%,rgba(189,31,227,0.2549019607843137) 100%);
border-radius: 48px;
}
.title{
/* 年少的少年 */
position: absolute;
width: 231px;
height: 66px;
top: 22px;
left: 74px;
color: linear-gradient(rgba(0,104,255,1) 19.847%,rgba(255,0,0,0) 87.786%);
font-family: Noto Sans SC;
font-size: 45px;
font-weight: 400;
line-height: 67px;
letter-spacing: 0px;
text-align: left;
}
index.html:
html>
<html>
<head class="main">
<meta charset="utf-8">
<title>title>
<style type="text/css" media="screen">
@import url("css/main.css");
style>
head>
<body>
<div class="title_bg">div>
<div>
<p class="title">年少的少年p>
div>
body>
html>
而且字体的颜色也变了,是因为浏览器页面大小的问题吗?谷歌浏览器的页面分辨率是多少?
因为你的文字和背景不是一个div,并且应该不是父子层,你的代码直接用这个css肯定出现问题,所以你的那个背景和文字最好是在一个div里,然后设置文字竖直居中