更改vant组件中的样式


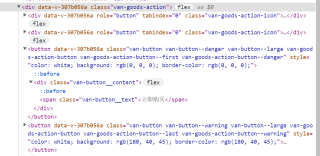
HTML部分
action>
action-icon icon="star-o" color="#ff5000" />
action-icon icon="shopping-cart-o"/>
action-button color="#000" type="danger" text="立即购买" />
action-button color="#b4282d" type="warning" text="加入购物车" />
action>
css部分
.van-goods-action{
height: 50px;
.van-goods-action-icon{
border-right: 1px solid rgba(204, 204, 204, 0.228);
}
.van-goods-action-button{
border-radius: 0;
width: 60px;
}
}
请问一下,从vant组件中引进来的组件,如何更改其按钮的颜色、按钮内部文字的颜色以及按钮的宽高?
去看看官网文档
https://vant-contrib.gitee.io/vant/#/zh-CN/action-bar
ActionBarButton Props
参数 说明 类型 默认值
text 按钮文字 string -
type 按钮类型,可选值为 primary info warning danger string default
color 按钮颜色,支持传入 linear-gradient 渐变色 string -
icon 左侧图标名称或图片链接,等同于 Icon 组件的 name 属性 string -
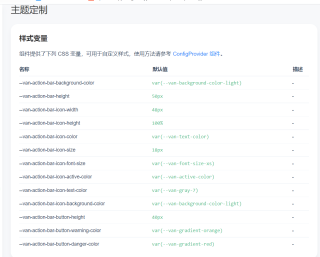
名称 默认值 描述
--van-action-bar-background-color var(--van-background-color-light) -
--van-action-bar-height 50px -
--van-action-bar-icon-width 48px -
--van-action-bar-icon-height 100% -
--van-action-bar-icon-color var(--van-text-color) -
--van-action-bar-icon-size 18px -
--van-action-bar-icon-font-size var(--van-font-size-xs) -
--van-action-bar-icon-active-color var(--van-active-color) -
--van-action-bar-icon-text-color var(--van-gray-7)