如何解码base64并且储存?(微信小程序)
js base64解码 并且将解码后的图片储存
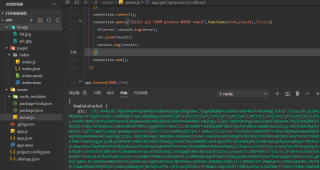
server.js
app.get('/getpicture',(req,res)=>{
console.log(req.query) // 客户端请求的传参data数据
const openid=req.query.openid
var connection=mysql.createConnection({
host:'',
port: 3306, //端口号
user:'w',
password:'123456',
database:'w'
})
connection.connect();
connection.query("SELECT pic FROM picture WHERE num=1",function(error,results,fields){
if(error) console.log(error);
res.json(results)
console.log(results)
})
connection.end();
})
运行结果及报错内容 :如下图所示,app.js传参给server.js 然后在本地node server.js连接mysql数据库读取 mysql中的base64编码,已经获得并打印,想要将编码解码,并且将解码后的图片保存至image文件夹中,但不知道方法,求各位赐教

我的思路:能否在server.js中运行解码语句并且将解码后的图片保存至image文件夹中,以便以后调用展示
预期结果:运行解码语句并且将解码后的图片(png格式)保存至image文件夹中
三个思路:
(1)传base64给后端,由后端来解决解析并下载图片
(2)参考这个文章:https://www.pudn.com/news/62849c5febb030486dae8734.html
(3) 通过这个试试:wx.base64ToArrayBuffer(base64image)