如何通过一个按钮,使一个div隐藏,另一个div出现?
在一个网页中,使用多个div,一开始只显示第一个div的内容。然后点击按钮,第一个div隐藏,第二个div出现。再点依此类推。
要求不使用jq。

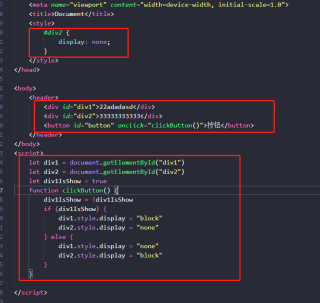
可以声明一个变量当索引,每点击一次按钮变量+1,并且隐藏所有div元素,之后只显示对应索引下标的div元素
可以通过变量的值去控制div的dispaly:none或者block
- 这篇文章:更改DIV的父节点,使某个DIV整体移动到另一位置 也许能够解决你的问题,你可以看下
vue2.x中提前定义好一个模型数据able,默认为false(able:fasle)即两个div都用v-if判断able,一个取正值(v-if=“able”)另一个去反值(v-if=“!able”),通过一个按钮绑定点击事件,改变able的值(取反就好)