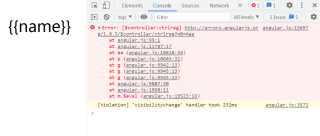
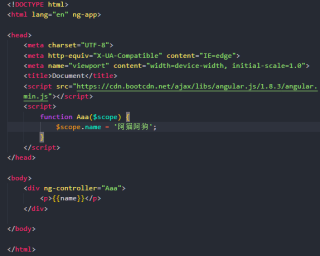
在引入angular.js文件时遇到了这个错误


在引入angular.js文件时遇到了这个错误,报了个“A a a is not a function,”该怎么办
要这么写,你参考下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>我的第一个表达式: {{name}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "John Doe";
});
</script>
</body>
</html>