根据属性名的特定字符过滤对象数组
有一对象数组arr,如下:
const arr = [
{
Chr: "chr",
Num: 3,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
];
想实现根据属性名所含特定字符('Fn', 'Ini','Syl'), 过滤出三个子数组(arrFn, arrIni, arrSyl), 'Chr, Num, Kh"则是每个子数组中都共有的,如:
const arrFn = [
{
Chr: "chr",
Num: 3,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d"
}
]
不知道你说的是不是这种效果。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [
{
Chr: "chr",
Num: 1,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
{
Chr: "chr",
Num: 2,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
{
Chr: "chr",
Num: 3,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
{
Chr: "chr",
Num: 4,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
{
Chr: "chr",
Num: 5,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
];
let arrFn = [];
let arrIni = [];
let arrSyl = []
let commonKeys = ['Chr', 'Num', 'Kh']
function filterChildHasKeys(arr, commonKeys, containKey) {
let res = [];
for (const item of arr) {
let resItem = {};
for (const key in item) {
if (commonKeys.includes(key) || key.includes(containKey)) resItem[key] = item[key]
}
res.push(resItem)
}
return res
}
arrFn = filterChildHasKeys(arr, commonKeys, 'Fn')
arrIni = filterChildHasKeys(arr, commonKeys, 'Ini')
arrSyl = filterChildHasKeys(arr, commonKeys, 'Syl')
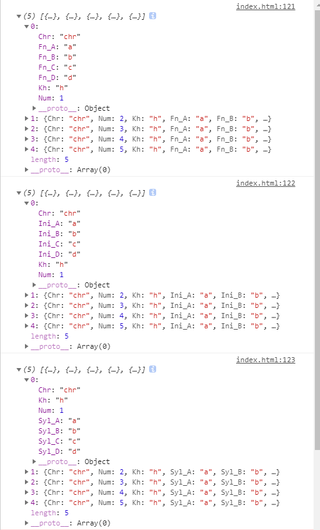
console.log(arrFn);
console.log(arrIni);
console.log(arrSyl);
</script>
</body>
</html>
function getArrByKey(arr, keyPrefix) {
var objArr = [];
for(var i=0;i<arr.length;i++) {
var obj = {};
for(var key in arr[i]) {
if(key.indexOf("_") == -1 || key.indexOf(keyPrefix) == 0) {
obj[key] = arr[i][key];
}
}
objArr.push(obj);
}
return objArr;
}
console.log(getArrByKey(arr1, "Fn"));
1,将特定字符都放入一个数组charList,如["a","b","c"],新建一个数组endArr
2,遍历charList,使用forEach,每一项为item
3,在第2步的forEach里面,继续遍历原始数组arr,仍然使用forEach,每一项为items
4,在第3步的forEach里面,使用for in对items进行遍历key,然后,此时新增一个空对象obj,如果key.indexOf(item)不为 -1,说明该属性存在特定字符,然后obj[key] = items[key]
5,每一次 for in结束,将得到的obj push到数组endArr中
6,以上步骤得到endArr是所有特定字符的对象数组,还需要遍历它,然后将公共字符push到每个对象里面
如不理解,可以私聊我,耐心解答。
描述得有问题,具体要实现什么?
代码如下:
<script>
const arr = [
{
Chr: "chr",
Num: 3,
Kh: "h",
Fn_A: "a",
Fn_B: "b",
Fn_C: "c",
Fn_D: "d",
Ini_A: "a",
Ini_B: "b",
Ini_C: "c",
Ini_D: "d",
Syl_A: "a",
Syl_B: "b",
Syl_C: "c",
Syl_D: "d",
},
];
var arrFn = [],arrIni = [],arrSyl = [];
var keyarr=['Fn', 'Ini','Syl'];
for(var i=0;i<arr.length;i++) {
var objFn = {},objIni = {},objSyl = {};
for(var key in arr[i]) {
if(key.indexOf(keyarr[0]+'_') >-1) {
objFn[key] = arr[i][key];
}
else if(key.indexOf(keyarr[1]+'_') >-1) {
objIni[key] = arr[i][key];
}
else if(key.indexOf(keyarr[2]+'_') >-1) {
objSyl[key] = arr[i][key];
}
else{
objFn[key] = objIni[key] = objSyl[key] = arr[i][key];
}
}
arrFn.push(objFn);
arrIni.push(objIni);
arrSyl.push(objSyl);
}
console.log(arrFn);
console.log(arrIni);
console.log(arrSyl);
</script>