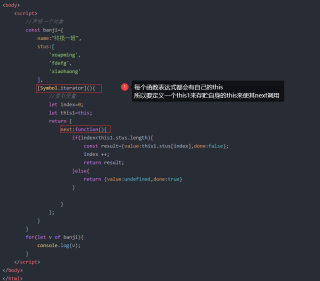
迭代器 let this1=this;为什么要这么用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//声明一个对象
const banji={
name:"终极一班",
stus:[
'xoapming',
'fdefg',
'xiaohaong'
],
[Symbol.iterator](){
//索引变量
let index=0;
let this1=this;
return {
next:function(){
if(index<this1.stus.length){
const result={value:this1.stus[index],done:false};
index ++;
return result;
}else{
return {value:undefined,done:true}
}
}
};
}
}
for(let v of banji){
console.log(v);
}
</script>
</body>
</html>
请问为什么要 let this1=this; 有什么作用吗? 不用这个为什么会报错?

不想使用这种方式,可用使用箭头函数。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//声明一个对象
const banji = {
name: "终极一班",
stus: [
'xoapming',
'fdefg',
'xiaohaong'
],
[Symbol.iterator]() {
//索引变量
let index = 0;
// let this1 = this;
return {
next: () => {
if (index < this.stus.length) {
const result = { value: this.stus[index], done: false };
index++;
return result;
} else {
return { value: undefined, done: true }
}
}
};
}
}
for (let v of banji) {
console.log(v);
}
</script>
</body>
</html>
用let this1=this是怕this指向会有问题,更何况每个函数都有自己独立的this,不用这个,可以使用箭头函数,this指向全局
主要为了防止this的指向出错,就定以了一个别名
调用 next方法会改变this指向,所以将this赋值给this1变量,就可以通过this1正常使用this
