QT能显示界面但是按钮显示不出
按钮显示不出,是怎么回事
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
initUI();
createCornerBtn();
initAddDlg();
m_mydatabase=new CreateDb;
m_mydatabase->initDB(); //初始化数据库
onBtnRefresh(); //调用刷新按钮 其实就是重新查询数据库数据库
m_operateType=Add; //初始化操作类型为Add
ui->tabWidget->setStyleSheet("QTabBar::tab{min-width:30px;min-height:10ex}"); //设置tabbar的样式
}
Widget::~Widget()
{
delete ui;
}
void Widget::initUI()
{
setWindowTitle("学生管理系统");
m_pStuManager=new StuManager;
ui->tabWidget->addTab(m_pStuManager,"学生管理");
this->show();
}
void Widget::createCornerBtn()
{
QPushButton *btnFresh=new QPushButton("刷新");
QPushButton *btnAdd=new QPushButton("添加");
QPushButton *btnEdit=new QPushButton("编辑");
QPushButton *btnDel=new QPushButton("删除");
QWidget *cornerWidget=new QWidget;
QHBoxLayout *hLayout=new QHBoxLayout;
hLayout->addWidget(btnFresh);
hLayout->addWidget(btnAdd);
hLayout->addWidget(btnEdit);
hLayout->addWidget(btnDel);
cornerWidget->setLayout(hLayout);
ui->tabWidget->setCornerWidget(cornerWidget,Qt::TopRightCorner);
connect(btnFresh,&QPushButton::clicked,this,&Widget::onBtnRefresh);
connect(btnAdd,&QPushButton::clicked,this,&Widget::onBtnAdd);
connect(btnEdit,&QPushButton::clicked,this,&Widget::onBtnEdit);
connect(btnDel,&QPushButton::clicked,this,&Widget::onBtnDel);
}
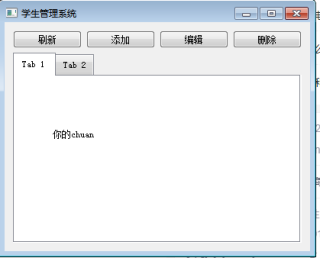
现在结果:

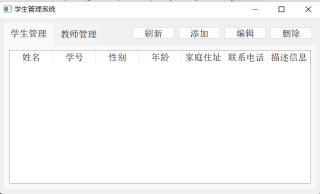
理想结果:

代码问题太多了。
(1)在createCornerBtn又new一个widget没有必要
(2)ui->tabWidget->setCornerWidget这是什么鬼,把cornerWidget设置成tablewidget中心窗口?没这么用的。
按钮放在tab页的右侧不好实现,会出现遮挡,一般都是把按钮放在tabwidget的右上方。
步骤如下:
(1)先建一个垂直布局,
(2)新建一个水平布局,并把按钮放在水平布局中
(3)把水平布局放在垂直布局中
(4)把tabwidget放在垂直布局中
运行效果如下:

createCornerBtn函数修改如下:
void Widget::createCornerBtn()
{
QPushButton *btnFresh=new QPushButton("刷新");
QPushButton *btnAdd=new QPushButton("添加");
QPushButton *btnEdit=new QPushButton("编辑");
QPushButton *btnDel=new QPushButton("删除");
//QWidget *cornerWidget=new QWidget; //这个不需要
//水平布局
QHBoxLayout *hLayout=new QHBoxLayout;
hLayout->addStretch(1); //左侧加一个弹簧,让按钮能保持在界面右侧
hLayout->addWidget(btnFresh);
hLayout->addWidget(btnAdd);
hLayout->addWidget(btnEdit);
hLayout->addWidget(btnDel);
//cornerWidget->setLayout(hLayout);//这个不需要
//ui->tabWidget->setCornerWidget(cornerWidget,Qt::TopRightCorner);//这个不需要
//垂直布局
QVBoxLayout *vLayout = new QVBoxLayout;
vLayout->addLayout(hLayout);
vLayout->addWidget(ui->tabWidget);
this->setLayout(vLayout);
connect(btnFresh,&QPushButton::clicked,this,&Widget::onBtnRefresh);
connect(btnAdd,&QPushButton::clicked,this,&Widget::onBtnAdd);
connect(btnEdit,&QPushButton::clicked,this,&Widget::onBtnEdit);
connect(btnDel,&QPushButton::clicked,this,&Widget::onBtnDel);
}
按钮调用show
您好,我是有问必答小助手,您的问题已经有小伙伴帮您解答,感谢您对有问必答的支持与关注!PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632