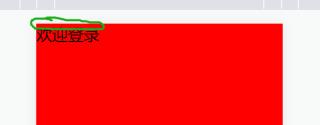
文字和边框距离应该为0,为什么还有一段距离呢,只有p标签会这样


<template>
<div>
<p>欢迎登录</p>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>
/* 清零 */
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
box-sizing:border-box;
}
可能是因为p标签自带的行高,改一下line-height试试
距离指什么?
*{padding:0;margin:0}